Kun käyttäjä avaa verkkopalvelun, syntyy ensivaikutelma sivustosta vain 50 millisekunnissa. Hyvin suunniteltu verkkosivusto käyttää tämän silmänräpäystäkin lyhyemmän hetken positiivisten ajatusten synnyttämiseen. Tarkasta seuraavan viiden pointin listalta, onko verkkopalvelusi käyttöliittymällä edellytykset käyttäjän ilahduttamiseen.
1. Onnistunut ensivaikutelma syntyy yksinkertaisuudesta
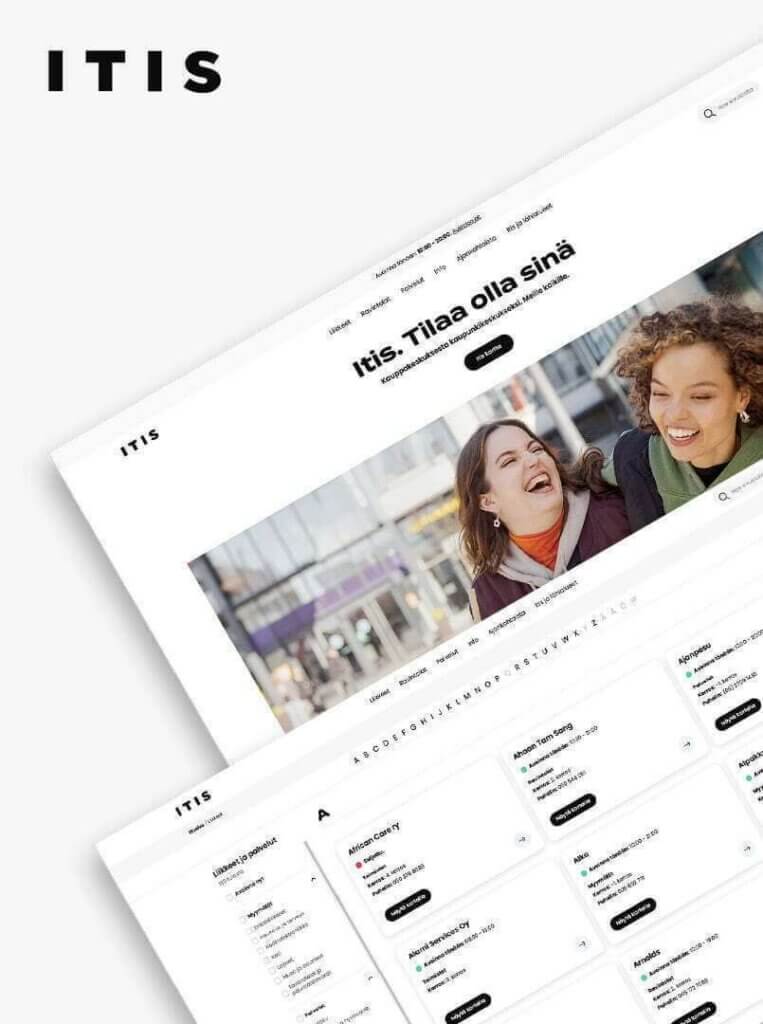
Ensivaikutelma verkkopalvelusta syntyy äärimmäisen nopeasti, joten ensimmäisen silmäyksen täytyy olla mahdollisimman selkeä. Useiden eri tutkimusten mukaan hyvän ensivaikutelman luovat sellaiset verkkopalvelut, joiden ulkoasussa on noudatettu uusimpia verkkopalveluiden trendejä, mutta jotka ovat silti yksinkertaisia ja seuraavat tunnistettavia esitystapoja.
Verkkosivulle saapuvan käyttäjän katse kiinnittyy ensimmäisenä muutamaan sivun pääelementtiin, jotka ovat käyttöliittymäsuunnittelun (UI, User Interface) keskiössä. Luonnollisesti juuri näiden palasten tulisi olla suunniteltu mitä suurimmalla pieteetillä.
Tutkimuksissa on huomattu, että useimmiten käyttäjän katse kiinnittyy ensimmäisenä vasempaan yläkulmaan (ainakin meillä länsimaissa). Ei olekaan sattumaa, että yleensä tänne sijoitetaan yrityksen logo. Katse kulkee muutenkin ruudun yläreunassa, joten navigaation ja header-elementin suunnittelu on varsin olennaista ensivaikutelman näkökulmasta.

Nopeasti syntyvä ensivaikutelma tarkoittaa myös sitä, ettei käyttäjä ehdi skrollata sivua alaspäin ennen kuin aivot ovat jo ehtineet muodostaa mielikuvan. Ruudulle ensimmäiseksi aukeava näkymä on arvokas, joten hero-elementin olisi hyvä olla selkeä, tekstien taidolla muotoiltuja ja asettelujen toimivia. Selkeät elementit herättävät kirkkaan mielikuvan.
2. Eihän käyttäjäsi elämä ole turhan vaikeaa?
Kuvittele itsesi kävelemässä kivijalkaliikkeeseen ja eteesi tulee ovi, jossa lukee “työnnä”. Yrität työntää ovea, mutta huonolla menestyksellä. Huomaat, että oveen on kirjoitettu väärin ja todellisuudessa ovea onkin vedettävä. Ensivaikutelma liikkeestä on jo nyt negatiivinen, etkä ole päässyt vielä edes sisälle asti.

Kuten kuvitteellisessa ovessa, tulee myös verkkopalvelussa välttää epäselviä ohjauksia ja käyttäjän pään sekoittavia monimutkaisia rakenteita. Esimerkiksi huonosti nimetyt navigaatiolinkit, mahdoton määrä alasivujen alasivuja ja massiiviset määrät pienen pientä tekstiä saavat käyttäjän niskakarvat nousemaan.
Käyttäjät haluavat löytää etsimänsä tiedon verkkosivustolta sormia napsauttamalla, joten tieto tulee tarjoilla käyttäjille mahdollisimman hopeisella tarjottimella. Esimerkiksi villit graafiset elementit voivat olla ihanaa silmäkarkkia, mutta epäonnistuessaan saattavat saada käyttäjän kompuroimaan sivua selatessa.
Onnistuneessa verkkopalvelussa käyttökokemuksesta on tehty mahdollisimman intuitiivinen, eikä verkkopalvelun käyttäminen vaadi diplomi-insinöörin papereita.
3. Käyttöliittymä kannattaa vääntää rautalangasta
Verkkopalvelun käyttöliittymä on yksi olennaisimmista osista verkkopalvelun käyttökokemuksessa. Käyttöliittymän perusta alkaakin rakentua jo rautalankamallin (wireframe) suunnittelussa, sillä hyvin suunniteltu on puoliksi tehty. Rautalanka on mahdollisimman yksinkertainen esitys tulevasta verkkopalvelusta sekä sen toiminnallisuuksista.

Ennen varsinaisen käyttöliittymän piirtämistä suunnittelun keskiössä on testaaminen, palautteen pohjalta tehty kehitystyö ja uusi testaaminen muutoksilla, kunnes verkkosivusto täyttää käyttökokemuksen osalta sille annetut vaatimukset.
Rautalankamallilla haetaan vastaukset mm. seuraaviin kysymyksiin:
- Onko kaikki tarvittavat sivupohjat, sisältöelementit ja toiminnallisuudet huomioitu?
- Riittääkö määritelty sisältö palvelun tarpeisiin?
- Onko palvelun rakenne selkeä ja käyttäminen vaivatonta?
- Ovatko suunnitelmat teknisen toteutuksen kannalta järkeviä?
- Vastaako palvelu aikaisemmin projektissa tunnistettuihin tarpeisiin?
Kun käyttökokemuksen suunnitelma on rautalangasta väännetty, voi kakun koristaa kirsikoilla eli käyttöliittymällä.
4. Kukkuu, onko brändiä näkynyt?
Verkkopalvelu on monille yrityksille tärkein yksittäinen markkinoinnin väline. Siksi on aivan ensiarvoisen tärkeää, että verkkopalvelu on tunnistettava ja noudattaa yrityksen kokonaisvaltaista brändi-ilmettä ja -kokemusta.

Jos käyttäjä ei ensimmäisen 50 millisekunnin aikana hengitä sisäänsä tuulahdusta organisaation brändistä, on käyttöliittymän suunnittelussa jokin mennyt mönkään. Visuaalinen brändi on värien, fonttien, kuvamaailman ja asettelun summa. Yhdessä nämä muodostavat palvelusta välittyvän tunnelman.
Verkkopalvelun uudistamisprojektin yhteydessä onkin sopiva hetki tarkastella myös yrityksen nykyistä brändistrategiaa suurennuslasin alla. Mikäli brändi-ilme vaatii pientä ehostusta, kannattaa se tehdä ennen verkkopalvelun uudistusta, jotta uusi ilme saadaan suoraan uuteen palveluun.
5. Verkkosivua ohjataan sormella, hiirellä, näppäimistöllä ja ruudunlukijalla
Verkkopalvelun kävijäkunta ei jakaudu pelkästään markkinointiosaston ostajapersooniin vaan myös eri päätelaitteilla operoiviin käyttäjiin.
Yleisintä on jako desktop- ja mobiilikäyttäjiin. Moni päätyy verkkosivulle läppärin sijaan kännykällä tai tabletilla, mikä tarkoittaa sitä, että verkkopalvelun käyttöliittymän on toimittava saumattomasti sekä hiirellä että sormella.

Olipa näytön resoluutio pieni tai suuri, on käyttökokemuksen oltava vaivaton. Mobiilikäytössä esimerkiksi painikkeiden tulee olla tarpeeksi suuria, jotta peukalolla selailu onnistuu vaivattomasti. Siksi me Into-Digitalilla suunnittelemmekin aina desktop- ja mobiilinäkymät erikseen.
Kaikki käyttäjät eivät kuitenkaan operoi hiirellä ja sormella, vaan käytössä saattaa olla näppäimistö ja/tai ruudunlukija. Viisas huomioi saavutettavuuden verkkopalvelunsa käyttöliittymän suunnittelussa ja toteutuksessa. Saavutettavuuden suunnittelussa toimii hyväksi sovitut käytännöt ja standardit. Visuaalisuuden osalta fontit, tekstien koko ja kontrastit tulee säätää sopivaksi niin, että niiden lukeminen on mahdollisimman helppoa riippumatta näytön koosta tai käyttäjästä.
Summa summarum: Hyvä käyttöliittymä tekee siis verkkopalveluiden käytöstä ja samalla elämästä helpompaa.
Me Into-Digitalilla autamme mielellämme käyttökokemuksien ja käyttöliittymien suunnittelussa ja osaamme ottaa niihin liittyvät yksityiskohdat huomioon. Ammattitaitoinen UX/UI-suunnittelijamme valjastaa nämä kulmakivet (ja paljon muuta) käytäntöön, kun suunnittelee tulevaa verkkopalveluasi.

Aapo Mäki
Aapo on Into-Digitalin toimitusjohtaja, osakas, intohimoinen myyjä, verkkopalvelusuunnittelun laaja-alainen taitaja sekä iänkaikkinen FC Barcelona -fani.
aapo.maki@into-digital.fi 050 330 8959Lisää artikkeleitamme
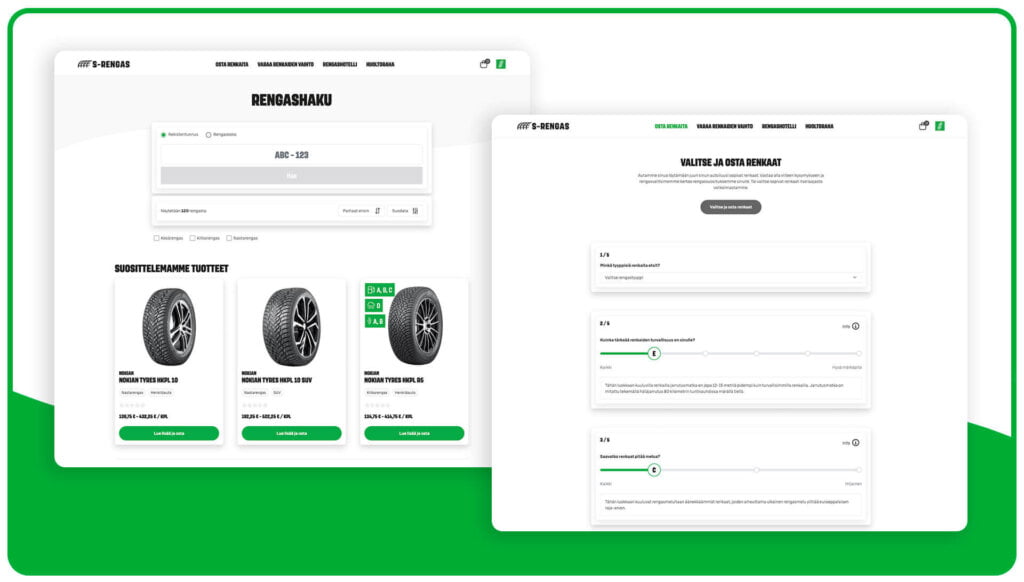
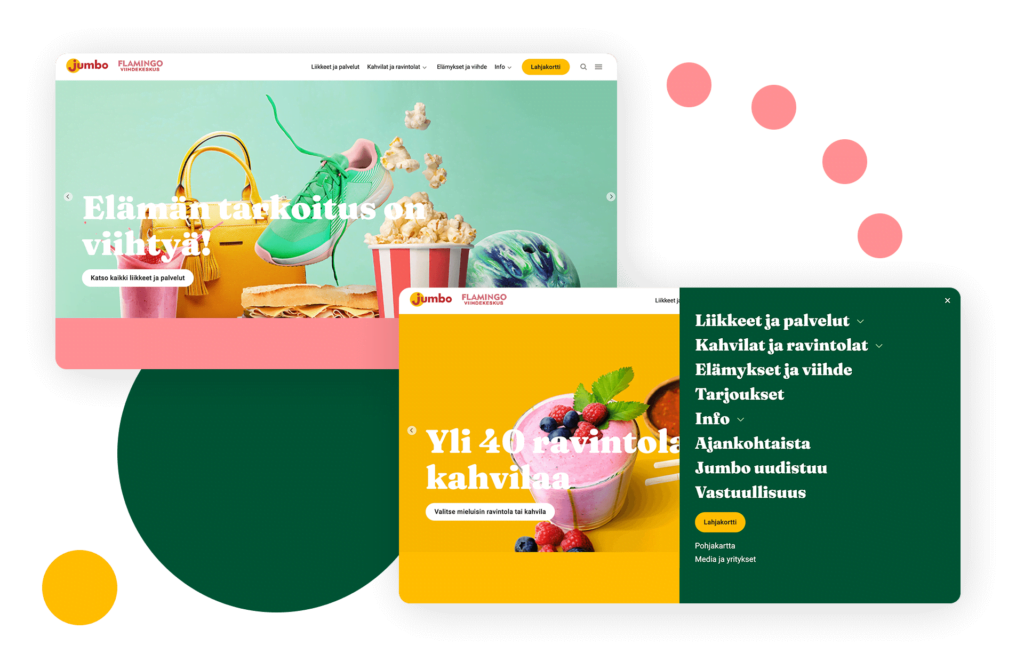
Esimerkkejä töistämme
Toteutamme työksemme onnistuneita verkkopalveluita. Katso lisää esimerkkejä töistämme täältä.