Perinteiset, kiinteät sivupohjat ovat saaneet kaverikseen monipuoliset modulaariset sivupohjat, joita yhä useammat yritykset ja organisaatiot hyödyntävät nykyään verkkosivuillaan. Mitä nämä modulaariset sivupohjat oikein ovat? Miten ne eroavat niistä perinteisistä versioista?
Alle olemme koostaneet kattavan tietopaketin sinulle, joka mietit näiden kahden vaihtoehdon väliltä – tai ehkäpä välimaastosta.
Mitä ovat kiinteät ja modulaariset sivupohjat?
Useat julkaisujärjestelmät, kuten esimerkiksi WordPress ja Drupal, ovat hypänneet modulaarisuuden kelkkaan, minkä johdosta vaihteleviin sivustotarpeisiin on nyt mahdollista vastata entistä kustannustehokkaammin. Kiinteiden ja modulaaristen sivupohjien välillä on kuitenkin selkeitä eroja, joihin on syytä perehtyä verkkosivuja suunniteltaessa.
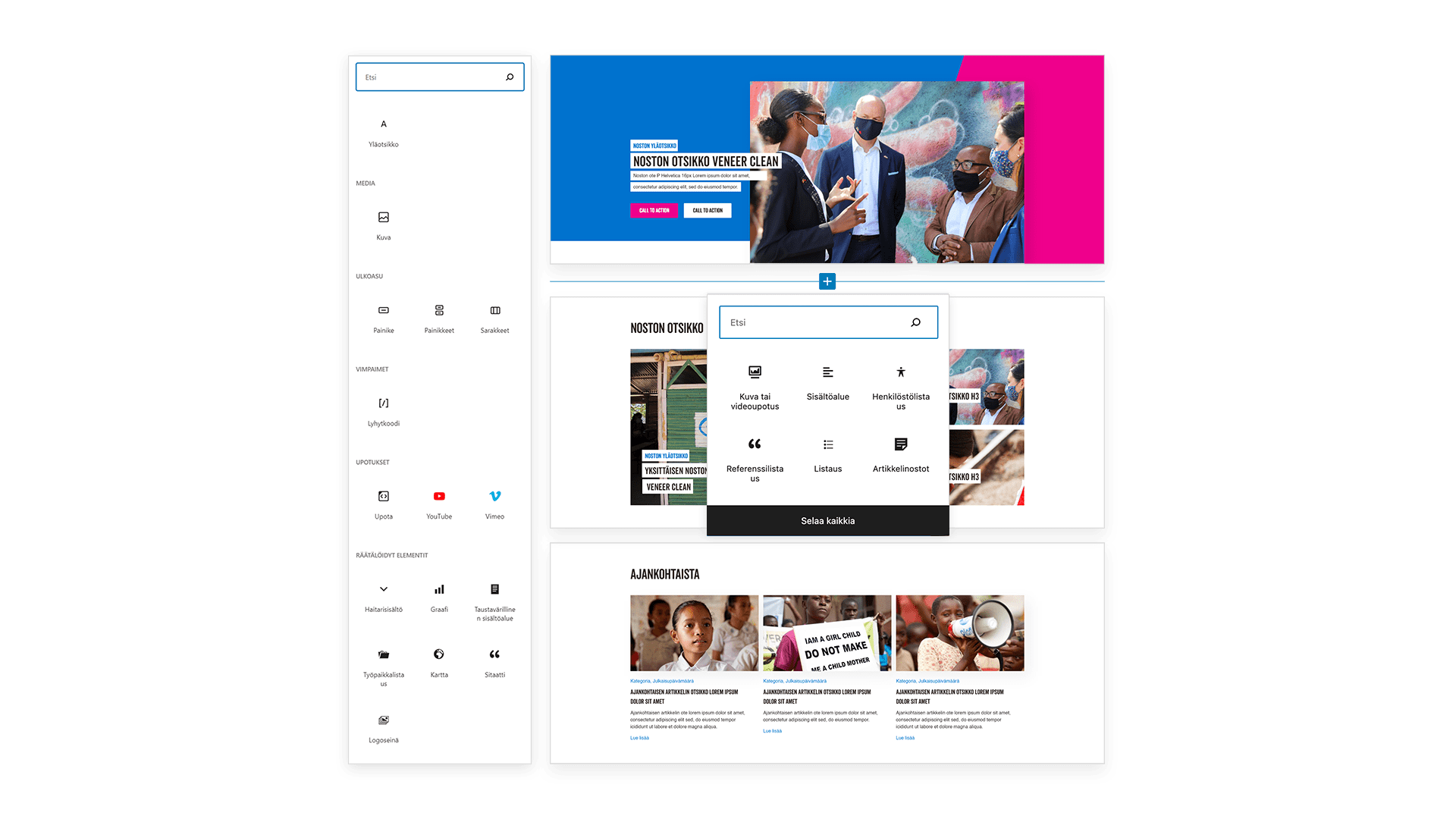
Perinteisille sivupohjien varaan rakennetuille sivustoille luodaan muutama erilainen kiinteä sivupohja, jotka suunnitellaan heti alkuvaiheessa vastaamaan yksittäisten sivujen tarkoitusta. Toisin sanoen kiinteissä sivupohjissa asettelu on aina sama, eikä siihen voi – ainakaan merkittävästi – vaikuttaa julkaisujärjestelmässä. Sisällönsyöttö näille sivupohjille sujuu nopeasti ja näppärästi, sillä sisällöt syötetään suoraan niille luotuihin kenttiin. Tämä on loistava tapa luoda sisältöä tehokkaasti, ja homma hoituu myös henkilöltä, jolla ei välttämättä ole vielä vuosien kokemusta verkkoviestinnästä. Tyypillisimmin kiinteää sivupohjaa hyödynnetään esimerkiksi yksittäisen blogiartikkelin sivulla. Tämä sivu jota nyt luet ei kuitenkaan ole kiinteä sivupohja, vaan modulaarinen sellainen, joka koostuu heroelementistä, sisältöalueesta tekstimuotoiluineen sekä lue myös -artikkelinostoelementistä.
Kun kiinteä sivupohja on kerran luotu, ei sitä todennäköisesti kannata lähteä jatkojalostamaan kovinkaan radikaalisti. Uuden sisältötarpeen kohdalla on oikeastaan kaksi vaihtoehtoa: täysin uuden sivupohjan luominen tai alkuperäisen pohjan raivokas remontointi. Tällöin voidaan päätyä tilanteeseen, jossa erilaisia sivupohjia alkaa kertyä julkaisujärjestelmään tuhoton määrä: on sisältösivua, uutissivua, tuotesivua, palvelusivua, toimipisteen esittelysivua, kampanjaländäriä, yksinkertaisempaa ländäriä ja niin edelleen. Järjestelmän uumenista oikean sivupohjan löytäminen voi siis käydä haastavaksi.
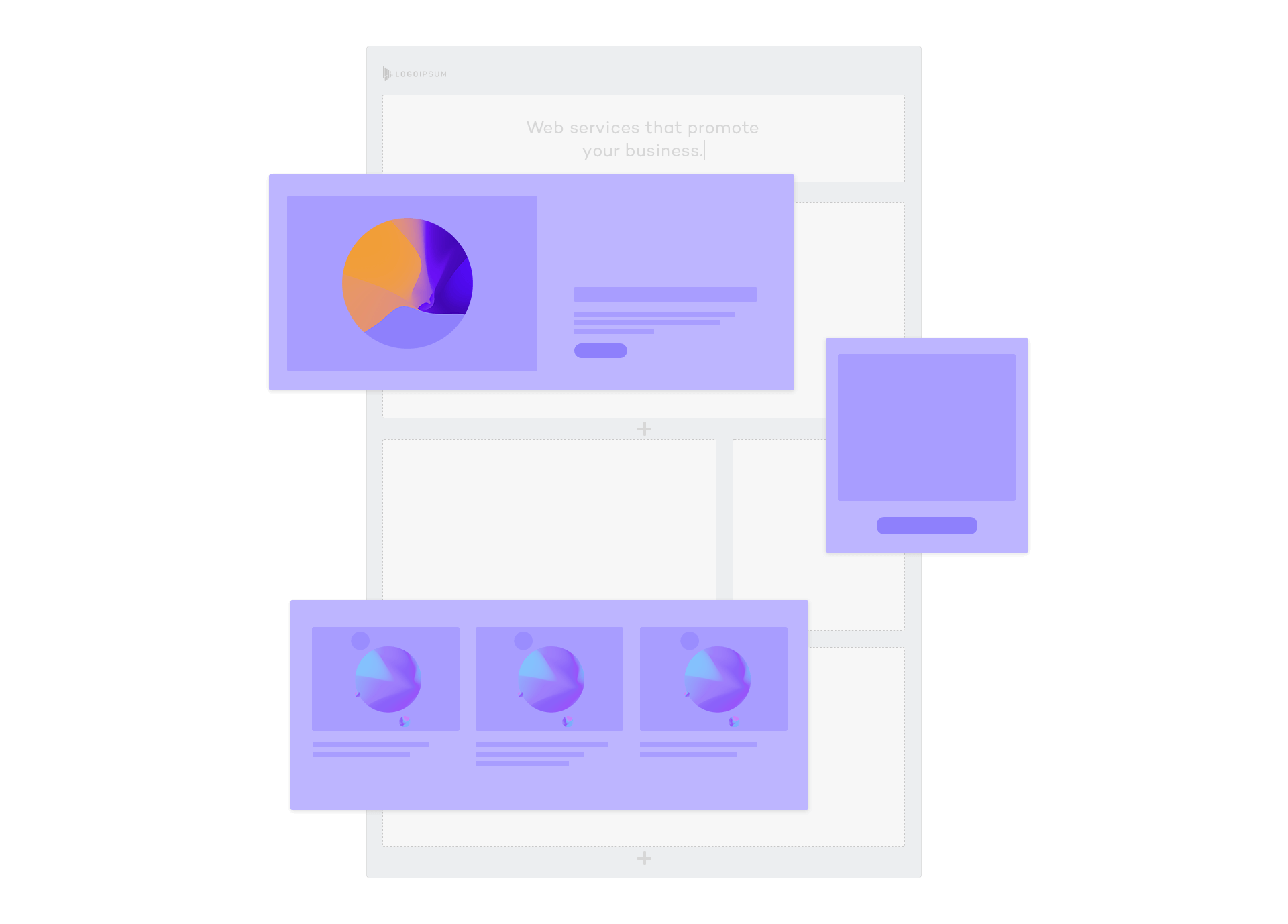
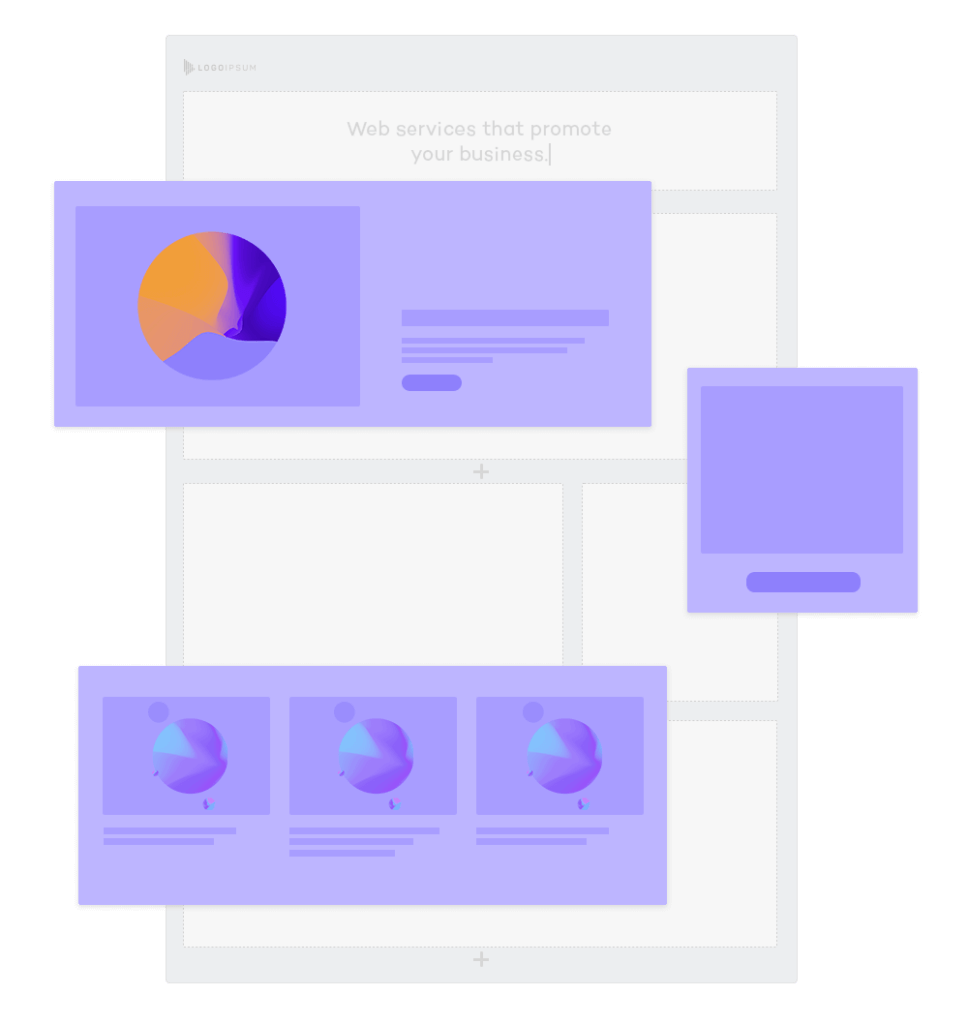
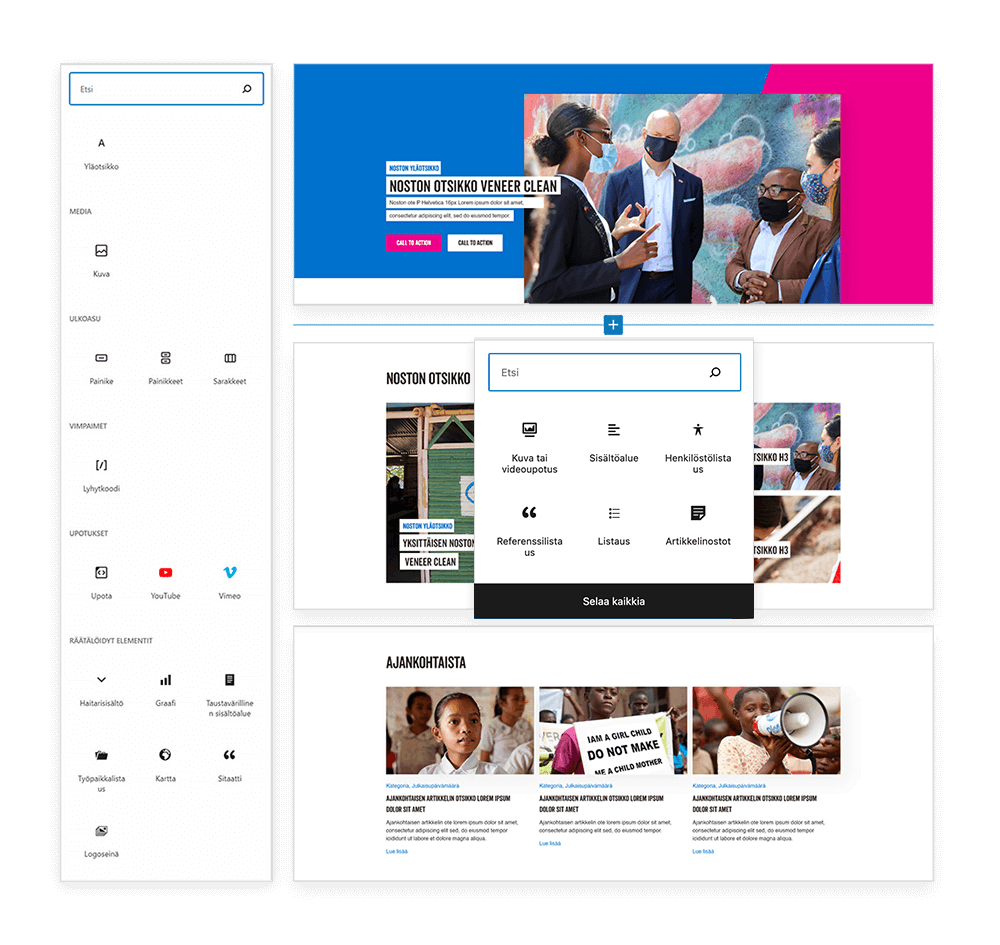
Modulaarisessa rakenteessa sivusto puolestaan koostuu erilaisista “sisältöpalikoista tai -blokeista”. Me käytämme näistä palikoista termiä sisältömoduuli – muissa yhteyksissä saatat törmätä termeihin sisältöelementti, sisältöblokki tai sisältöpalikka, jotka useimmiten tarkoittavat tismalleen samaa asiaa.
Kun sisällönsyöttäjä voi valita moduulien järjestyksen ja niiden sisällöt, on sivuston sisältö kiinteälle sivupohjalle rakennettuun sivustoon verrattuna huomattavasti uniikimpi ja visuaalisesti rikkaampi.
Näiden Legoihin verrattavissa olevien sisältömoduulien etu on niiden monipuolisuus – sivuston ylläpitäjä voi järjestellä ja koota moduuleista yhdistelmiä saavuttaakseen haluamansa lopputuloksen. Vaihtoehtoisia kokoamistapoja on melkeinpä loputtomasti, aivan kuten Legojenkin kanssa. Kun sisällönsyöttäjä voi valita moduulien järjestyksen ja niiden sisällöt, on sivuston sisältö kiinteälle sivupohjalle rakennettuun sivustoon verrattuna huomattavasti uniikimpi ja visuaalisesti rikkaampi. Jokainen yksittäinen sivu voi siis periaatteessa olla täysin omanlaisensa yhdistelmä sisältömoduuleja.
Modulaarisuus antaa sivuston ylläpitäjälle paljon mahdollisuuksia sekä joustavuutta, mutta siinä on myös omat haasteensa. Sisällönsyöttäjän hartioilla painaa muun muassa vastuu sivuston ulkonäöstä, flowsta sekä huolellisuudesta sivuston yhtenäisyyden säilyttämisessä. Valtaa, mutta myös vastuuta, siis.
Monipuolinen modulaarisuus avaa mahdollisuuksia
Kuten jo yllä totesimme, tuo modulaarisuus verkkosivuston ylläpitoon paljon joustavuutta, kun ylläpitäjä voi itse vaikuttaa jokaisen sivun rakenteeseen. Sisällön esitystapoja on vähintään yhtä monta kuin moduulejakin, ja yksittäiset moduulit taipuvat hyvin suunniteltuina moneen. Sisältöjä ja sivuja on helppo muokata, laajentaa ja painottaa sen mukaan, mikä toimii parhaiten juuri kyseisellä sivulla. Monipuoliset moduulit antavat sisällönsyöttäjälle melko vapaat kädet luoda mielenkiintoista ja eläväistä sisältöä kuvien, videoiden, nostojen ja tekstien avulla. Sivun voi täyttää halutessaan vaikkapa pelkillä kuvilla tai videoilla, mikäli se palvelee sivun käyttötarkoitusta.
Visuaalisesti miellyttävät sivustot puhuttelevat kävijöitä, mikä taas edistää klikkauksia, konversioita, hakukonenäkyvyyttä ja lopulta myyntiä.
Sivuston uusiin ja muuttuviin tarpeisiin on helppo reagoida nopeastikin, sillä moduulit mahdollistavat sivun asettelun, muokkaamisen ja sisällön järjestyksen näppärän muuttamisen ilman yhteystyökumppanin koodarin apua. Muutokset astuvat voimaan heti, ja modulaarista sivustoa on täten myös helppo kehittää ja testata. Esimerkiksi kuvan tai tekstipainotteisen sisältömoduulin ihanteellinen paikka löytyy parilla klikkauksella.
Viimeisimpänä muttei vähäisimpänä: visuaalisesti miellyttävät sivustot puhuttelevat myös kävijöitä, mikä taas edistää klikkauksia, konversioita, hakukonenäkyvyyttä ja lopulta myyntiä. Modulaarinen sisällönhallinta antaa loistavat eväät konvertoivalle verkkopalvelulle, kunhan muistaa hyödyntää nämä tarjotut herkut.
Kolikon kääntöpuoli – mitä moduulien kanssa tulee huomioida?
Mikään verkkosivuratkaisu ei valitettavasti avaa suoraa pikakaistaa onnelaan, ja myös modulaarisuudella on omat huomiota vaativat sudenkuoppansa.
Modulaarisen rakenteen käyttö edellyttää sisällönsyöttäjältä suunnitelmallisuutta, perehtymistä, aikaa sekä visuaalista silmää. Sisällön suunnittelu ei ole ainoastaan tekstien kopioimista ja liittämistä sekä kuvien valitsemista, vaan se vaatii pohdintaa siitä, missä järjestyksessä sisältöä esitetään – ja millaisilla moduuleilla. Kello tikittää menemään, kun modulaariselle sivupohjalle pitää valita kuva tai video, tuottaa kontekstiin sopiva tekstisisältö, valita elementin taustaväri ja päättää sivun järkevän flown takaava järjestys sisällöille. Jos siis moduulien tarjoamista mahdollisuuksista halutaan repiä kaikki hyöty irti, kuten suositus luonnollisesti on.
Onneksi jokaista sivua ei kuitenkaan tarvitse rakentaa nollasta – sivujen duplikointitoiminnallisuus mahdollistaa sen, että käyttäjä voi ottaa pohjaksi jo aiemmin huolella rakentamansa kampanjasivun ja täten välttyä kaikkien moduulien asettelulta ja asetuksien säätämiseltä. Lisäksi toteutamme tyypillisesti asiakkaamme käyttöön ”moduuli-templateja”, eli käyttäjä voi valita sivua luodessaan sivun pohjaksi esimerkiksi sisältösivu-moduulipohjan, jolloin sivua voi lähteä rakentamaan tyhjän pohjan sijaan esimääritellyillä moduuleilla. Ajatus on hieman sama kuin sivupohjissa, mutta moduuli-templatea käyttäjä voi muokata – eli lisätä tai poistaa moduuleja – mielensä mukaan vapaasti.
Kumpi vaihtoehto sitten on parempi? Entä hybridi?
Sekä kiinteillä että modulaarisilla sivupohjilla on omat vahvuutensa ja heikkoutensa, jotka tulee punnita tapauskohtaisesti suunnitteluvaiheessa.
Yleisimpiä sivupohjaisia sisältöjä ovat esimerkiksi artikkelit sekä määrämuotoiset sivut, kuten referenssit, hakutulossivut ja artikkelien listaussivut
Me Into-Digitalilla toteutamme yleensä “hybridiratkaisuja”, jolloin hyödynnämme sekä perinteisiä sivupohjia että moduulirakenteisia sivuja. Jokaisessa projektissa määritellään erikseen sivuston tavoitteiden, käyttäjien ja sisällön pohjalta, millaisia sivupohjia ja moduuleja lähdetään suunnittelemaan ja toteuttamaan, jotta sivusto palvelee tarkoitustaan parhaalla mahdollisella tavalla.
Yleisimpiä sivupohjaisia sisältöjä ovat esimerkiksi artikkelit sekä määrämuotoiset sivut, kuten referenssit, hakutulossivut ja artikkelien listaussivut ynnä muut listaukset. Moduulitoteutuksena toimii erityisesti etusivut, laskeutumissivut ja palveluiden esittelysivut.
Moduulien käyttö kiinteiden pohjasivujen lopussa on myös mahdollista – esimerkiksi artikkelin loppuun voi olla viisasta tuoda ylläpitäjän valitsemia sisältönostoja tai CTA-painike moduulipalikkana ohjaamaan käyttäjää sivustolla eteenpäin. Usein päivittyvien tai julkaistavien sisältöjen kohdalla kannattaa erityisesti pohtia sivupohjan käyttöä, jolloin sisältöjen syöttäminen ja hallinta on helpompaa.
Meille on tärkeää miettiä sivuston rakenne sekä moduulien määrä järkeväksi asiakkaan sisällön laajuuden mukaan, mutta myös sisällönsyöttö ja ylläpitoresurssit huomioiden. Mikäli sivustoa ylläpitää yrityksen ainoa viestintähenkilö, joka pyrkii hoitamaan hommansa tehokkaasti, ei sivuston kanssa kannata lähteä kikkailemaan sen enempää jo ihan ajansäästöllisistä syistä. Jos kyseessä taas on isompi organisaatio, jolta löytyy reippaammin resursseja, voidaan moduuleista tehdä hyvinkin hienosäädettäviä esimerkiksi värien ja taiton osalta. Tällaisesta organisaatiosta yksi erinomainen esimerkki on yllä kuvassakin näkyvä asiakkaamme Plan.
Summa summarum: Sekä kiinteät että modulaariset sivupohjat ovat loistavia valintoja. Modulaarisuus tuo mukanaan paljon mahdollisuuksia mutta myös haasteita, jotka toki ovat melko helposti taklattavissa, kunhan asiaan paneutuu heti suunnitteluvaiheesta lähtien.
Me Into-Digitalilla autamme mielellämme verkkosivuprojektisi kanssa. Suunnittelemme sivuston palvelemaan juuri teidän yrityksenne tarpeita ja otamme huomioon kaikki yksityiskohdat työntekijöidenne järkevää ajankäyttöä myöten. Ota yhteyttä ja laitetaan projekti käyntiin!

Ella Killinen
Ella on Into-Digitalin Digital Designer, joka innostuu second hand -löydöistä ja uudesta musiikista.

Jätä tarjouspyyntö.
Vastaamme tarjouspyyntöihin pikaisesti, laadukkaasti ja perusteellisesti. Osaamme. Innostumme. Onnistumme.