Kun verkkopalvelu miellyttää silmää, syntyy käyttäjälle positiivinen tunne sen käyttämisestä. Ensivaikutelman merkitys on tässäkin asiassa suuri ja käyttäjä muodostaa ensivaikutelmansa verkkopalvelusta usein juuri visuaalisuuden perusteella.
Sisältö:
Tällä sivulla käsitellään verkkopalveluprojektin käyttöliittymäsuunnittelun työvaiheet ja niiden merkitykset:
- Mitä käyttöliittymä tarkoittaa?
- Rautalangat (wireframe)
- Ulkoasu ja visuaalinen identiteetti
- Responsiivisuus ja saavutettavuus
- Tuotantoon dokumentointi
Mikä on käyttöliittymä?
Käyttöliittymäksi (user interface, UI) kutsutaan mitä tahansa rajapintaa, jonka avulla käyttäjä vuorovaikuttaa käyttämänsä verkkopalvelun kanssa. Verkkopalvelun huonosti toimiva käyttöliittymä aiheuttaa turhautumista ja pahimmillaan jopa vihaa. Silloin tuloksena on takuulla huono käyttökokemus.
Toisinaan käyttöliittymää erehdytään pitämään synonyymina käyttökokemukselle. Se on kuitenkin vain yksi osa käyttökokemusta, vaikkakin erityisen oleellinen.
”Työvaiheen lopputuotos on konkreettinen, klikkailtava prototyyppi siitä, miltä tuleva verkkopalvelu tulee näyttämään ja tuntumaan.”
Ernesti Niemi, Digital Designer
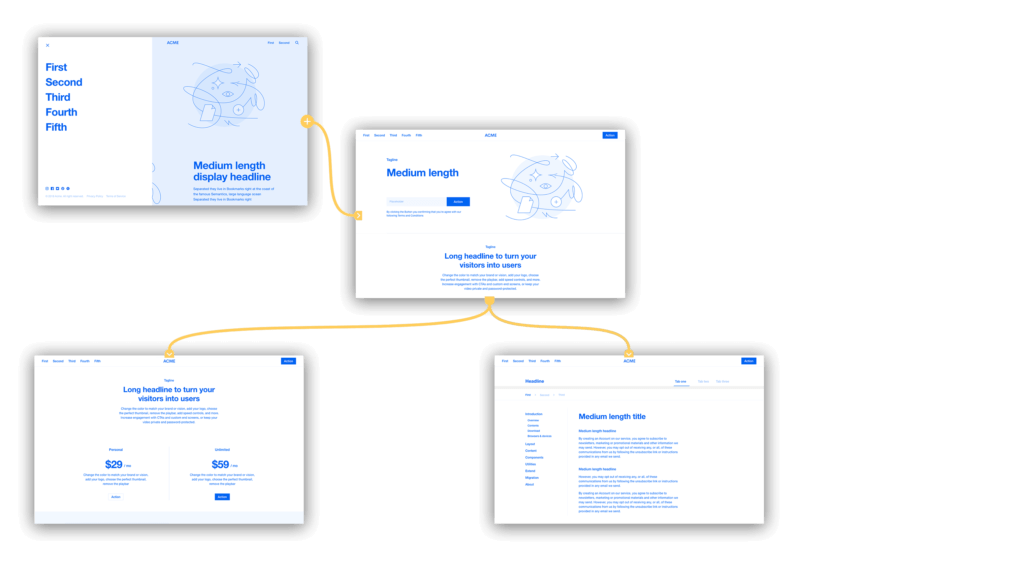
Käyttöliittymävaihe on tyypillisesti verkkopalveluprojektin jännittävin työvaihe – etenkin asiakkaamme näkökulmasta. Työvaiheen lopputuotos on konkreettinen, klikkailtava prototyyppi siitä, miltä tuleva verkkopalvelu tulee näyttämään ja tuntumaan. Prototyyppiä käytetään ensisijaisesti suunnitelmien testaamiseen.
Rautalangasta
Käyttöliittymäsuunnittelun ensimmäinen työvaihe on rautalanka (wireframe). Se on visuaalisesti mahdollisimman yksinkertainen esitys tulevasta verkkopalvelusta, sen toiminnallisuuksista ja käyttöliittymäelementtien keskinäisestä suhteesta.
Palvelumuotoilu- ja määrittelyvaiheen hedelmät eli sisältörakenne, sisältömoduulit ja sivupohjat, toiminnallisuudet sekä käyttöliittymän runko, kuten navigaatio ja valikot, kuvataan yksinkertaistettuna rautalangassa.
Meidän suunnittelufilosofiaamme kuuluu, että tästä kaikesta rakennetaan klikkailtava prototyyppi. Sen avulla on helppo hahmottaa ja testata tulevaa verkkopalvelua.

Verkkopalvelun ulkoasu ja visuaalinen identiteetti
Verkkopalvelu on yrityksen tärkein yksittäinen markkinointiviestinnän väline. Sen visuaalisen ilmeen tulee noudattaa asiakkaan olemassa olevaa brändi-ilmettä. Selkeimmin brändi-ilme jalkautuu verkkopalveluun käytettyjen fonttien, värien ja logon muodossa.
Näiden perus brändielementtien lisäksi visuaalinen identiteetti viedään astetta pidemmälle: mikä tunnelma palvelusta välittyy?
Palvelun tunnelmaa voidaan lähestyä helposti moodboardien, benchmarkien tai yksinkertaisesti adjektiivien pallottelun avulla. Pyritäänkö lopputuloksessa moderniin vai ajattomaan ilmeeseen? Pyöreään vai kulmikkaaseen? Kylmään vai lämpimään?
Sanallisen ilmeen määrittelyllä ja jo olemassa olevilla esimerkeillä saadaan asetettua palvelun ulkoasun suunnittelulle selkeät raamit. Nämä visuaaliset määritelmät sekä graafisen brändiohjeiston ilme ja säännöt seuraavaksi jalkautetaan suunniteltavaan verkkopalveluun.
Meidän suunnitteluprosessin keskiössä on se, että ensin piirretään esimerkiksi etusivun layout, johon keskitytään niin pitkään, että konsensus verkkopalvelun yleisestä ilmeestä syntyy asiakkaan ja meidän välillemme. Vasta sitten siirrytään piirtämään kaikki verkkopalvelun näkymät ja toiminnallisuudet. Myös käyttöliittymäsuunnitelmista (lay out) luodaan klikattava prototyyppi.
On tärkeää muistaa, ettei verkkopalvelua luoda meidän tai asiakkaan henkilöstön tarpeisiin. Se luodaan asiakkaan asiakkaiden ja potentiaalisten sellaisten tarpeisiin.
Responsiivisuus ja saavutettavuus
Verkkopalveluita suunnitellessa täytyy aina huomioida liuta visuaalisia ja teknisiä rajoitteita. Hyvän käyttökokemuksen nimissä palvelun toiminnallisuudet tulee viestiä myös visuaalisesti. Tekstin kontrastin tulee tukea hyvää luettavuutta, elementtien keskinäisen hierarkian tulee aueta käyttäjälle pelkällä vilkaisulla ja kokonaisuuden tulee noudattaa helposti ymmärrettävää visuaalista rakennetta. Sisällön tulee siis olla selkeästi hahmotettavaa ja täyttää yleiset saavutettavuuden vaatimukset.
”Saavutettavuus on erinomaisen digitaalisen palvelun kulmakivi ja se kertoo paljon organisaation arvoista.”
Ella Killinen, Digital Designer
Me kaikki käytämme digitaalisia palveluita mitä erilaisimmilla päätelaitteilla, mikä tulee huomioida verkkopalvelun käyttöliittymää suunniteltaessa. Miten suunnitelmamme käyttäytyvät eri näyttölaitteiden eri näyttöleveyksillä, kasvavatko valitut fonttikoot käsistä pienemmillä näyttöleveyksillä ja miten dynaaminen sisällön määrä vaikuttaa suunnittelemiemme elementtien ulkoasuun?
Digipalvelun saavutettavuus tarkoittaa palvelun käytettävyyttä kaikkien ihmisten toimesta. Riippumatta henkilön toimintarajoitteista, tai ominaisuuksista, kuten esimerkiksi iästä, näkö- tai kuulokyvystä ja vammoista. Saavutettavuus onkin loistavan digitaalisen palvelun kulmakivi ja se kertoo paljon organisaation arvoista.
Suunnittelupöydältä tuotantoon
Kun käyttöliittymä on suunniteltu, testattu ja hyväksytty, alkaa ohjelmistokehitys. UX/UI-suunnittelijoidemme käsistä koodareiden työpöydälle siirtyy:
- Layout-prototyyppi (desktop)
- Layout-prototyyppi (mobiili)
- Tarvittavat assetit, kuten fontit ja kuvat
- Zeplin-tuotantovalmisteltu layout-aineisto
Suunnittelijamme työ ei kuitenkaan lopu tähän. Teknisen toteutuksen aikana suunnittelijamme kommunikoi jatkuvasti ohjelmistokehittäjiemme kanssa varmistaen, että suunnitelmat toteutuvat juuri siten, kun on tarkoitus.

Jätä tarjouspyyntö.
Vastaamme tarjouspyyntöihin pikaisesti, laadukkaasti ja perusteellisesti. Osaamme. Innostumme. Onnistumme.

