Kirjoitettu
Lukuaika
3 min
Kategoria
- Data ja analytiikka
- Design
- Ohjelmistokehitys
Kirjoitettu
Lukuaika
3 min
Kategoria
Kirjoittaja
Isto Karttunen
EU valmistelee uudistusta, joka mullistaisi tavan, jolla verkkosivut pyytävät ja käsittelevät käyttäjien suostumuksia evästeisiin. Kärsimme kollektiivisesta banneriväsymyksestä, eikä ihme – nykyisen lainsäädännön ongelmia ovat suuri suostumusnäkymien määrä ja käyttäjäkokemuksen kuormitus. EU:n ehdotus on evästeiden selaintason suostumus. Mitä se tarkoittaisi käytännössä?
Käyttäjät klikkaavat evästebannereita ilman aktiivista ajatustakaan valinnan vaikutuksesta, Politico kirjoittaa.
Nykyinen sivustokohtainen bannerimalli siis väsyttää. Se, mikä alkoi tavoitteesta suojella käyttäjän yksityisyyttä on muuttunut käyttäjäkokemuksen kompastuskiveksi, joka aiheuttaa turhautumista. Evästesuostumukset ovatkin käytännössä muuttuneet keinoksi (tai esteeksi) edetä sivustolle, ei aidoksi hallinnan välineeksi.
WebProNews kertoo, että nykyinen sääntely on paisunut ajan saatossa: vuoden 2009 evästedirektiivin ja 2018 GDPR:n yhteisvaikutus on johtanut sirpaleiseen toteutukseen, jossa käyttäjät kohtaavat jatkuvasti manipuloivia ratkaisuja ja käyttöliittymiä. EU haluaa siis parantaa käyttäjän päätösvaltaa, mutta myös yksinkertaistaa ja joustavoittaa evästeiden suostumusjärjestelmää verkkosivustojen kannalta.
Muutos pakottaisi miettimään, mikä data on oikeasti tarpeellista liiketoiminnan kannalta.
EU:n sääntely on tarttunut myös verkkopalveluiden käyttöliittymien muihin manipuloiviin suunnitteluratkaisuihin, eli niin sanottuihin ”dark patterneihin”.
Sääntelyn tavoitteena on lisätä digitaalisen palvelun käyttäjän autonomian tunnetta.
Selaintason suostumuksessa käyttäjä saisi hallita oman datansa käyttöä keskitetysti selaimessa tai muussa keskitetyssä hallintajärjestelmässä, ja verkkosivut noudattaisivat näitä asetuksia automaattisesti. EU:n komission luonnoksen mukaan siirtymä tapahtuisi vuoteen 2026 mennessä.
Käytännössä saisimme siis heittää heipat evästeiden pop-upeille. Se myös keventäisi verkkosivustojen teknistä ja juridista taakkaa, kun koukeroisia suostumusjärjestelmiä ei enää tarvittaisi. Myös tilastollisten evästeiden – niiden, jotka keräävät vain anonyymiä kävijädataa – poissulkemista evästevaatimuksista ehdotetaan uudistuksessa (Ecommerce News).
Se, mikä alkoi tavoitteesta suojella käyttäjän yksityisyyttä on muuttunut käyttäjäkokemuksen kompastuskiveksi, joka aiheuttaa turhautumista.
Vaikka suunta on selkeä, yksityiskohtia on vielä avoinna.
Muutos pakottaisi miettimään, mikä data on oikeasti tarpeellista liiketoiminnan kannalta.
EU:n evästedirektiivin uudistus viestii kuitenkin muutoksesta: parempaa autonomiaa käyttäjille ja joustavuutta yrityksille.
Kirjoitettu
Lukuaika
4 min
Kategoria
Kirjoittaja
Aapo Mäki
Hakukoneoptimointi on ollut vuosia verkkolöydettävyyden ja -näkyvyyden peruskivi. Nyt kenttää valtaa haastaja: tekoälyhaku, joka on saanut perinteiset hakutulosklikkaukset laskemaan dramaattisesti. Kun käyttäjä kysyy neuvoa esimerkiksi Google-haulta, ChatGPT:ltä tai Gemiltä, hän ei saa eteensä linkkilistaa, vaan yhden tiivistetyn koonnin. Kysymys kuuluukin: näkyykö yrityksesi koonnissa joko vastauksessa itsessään tai lähdeluettelossa? Tätä peliä kutsutaan nimellä GEO (Generative Engine Optimization).
Generative Engine Optimization = sisältötyötä ja teknistä toteutusta, jotka tekevät brändistäsi todennäköisemmän lähteen tekoälyn antamiin vastauksiin (ChatGPT, Gemini, Perplexity, Copilot, Googlen AI-yhteenvedot…). GEO ei korvaa SEO:ta – se laajentaa sitä.
Tekoälyhaku ei tulosta käyttäjälleen linkkilistaa. Se antaa yhden vastauksen ja muutaman lähteen. GEO (Generative Engine Optimization) on tapa kasvattaa todennäköisyyttä, että olet mukana tässä vastauksessa yrityksesi nimellä, tuotteilla, palveluilla, väitteillä ja esimerkeillä.
Kärjistetysti voisi ajatella näin: SEO on sitä, että löydyt; GEO on sitä, että sinua suositellaan.
GEO ei ole oikotie ohi SEO:n. Ilman indeksoitavaa ja laadukasta sivustoa GEO on kuin megafoni tyhjälle yleisölle.
Sama perusajatus, tarkennetut painotukset. Keskity siis sisällöntuotannossa jatkossa seuraaviin:
Kärjistetysti voisi ajatella näin: SEO on sitä, että löydyt; GEO on sitä, että sinua suositellaan.
Listaa esim. top 20 kysymystä, jotka oikea ostaja esittää ennen päätöstä. Tee jokaiselle oma sivu tai osio.
Esim. “Paras ERP pk-yrityksille 2025?”; “CRM, joka toimii kenttämyynnissä?”; “Mitä maksaa asia x jos meillä on 50 käyttäjää?”
Avaa kappale napakalla väitteellä. Jatka perustelulla ja esimerkillä. Jos sisältö ei mahdu yhteen hengenvetoon, se ei sovi tekoälyn yhteenvetoon.
Luo yhden lauseen “nuggetit”, joita tekoäly voi käyttää ilman kontekstia:
Kysymys H2–H3-otsikoksi ja vastaus heti perään 2–4 virkkeellä. Ei jaarittelua, ei jargonia.
Selkeä taulukko aiheelle, mille taulukko sopii (kenelle, hinta, plussat/miinukset…). Tekoäly pystyy lukemaan teknisesti järkevän taulukkorakenteen ja referoimaan sitä selkeästi.
Kirjoittaja+titteli, päivämäärä, lähteet, case-linkit. Tekoäly luottaa siihen, mihin ihmisetkin.
Vieraskynä, podcast-vierailu, tutkimuskooste, webinaarin diat SlideSharessa, GitHub-koodit, julkiset ohjeet… Kun nimi esiintyy eri paikoissa, se “kohisee” tekoälyn korviin.
Huolehdi teknisistä yksityiskohdista: selkeä URL-rakenne, schema-merkinnät (FAQ, HowTo, Product), kieliversioissa hreflang, sivupohjissa looginen H1–H3. Robots ei saa vahingossa pimentää parhaita juttuja…
Jos yksi tai useampi puuttuu, tekoäly ei jaksa etsiä puuttuvia paloja, vaan valitsee naapurin sisällöt.
Mittaamisen näkökulmasta GEO poikkeaa SEO:sta. Se on hankalampaa ja epävarmempaa. Joitain keinoja kuitenkin on:
Ihmiset eivät ole lopettaneet eivätkä lopeta kysymistä. Tekoälyhaut tarjoavat uuden tavan saada vastauksia, mikä muuttaa kysymisen tapaa ja väylää. Kiinnostavan lisän peliin tulee tuomaan vielä selaimien AI-assistenttien yleistyminen.
Kun hakukäyttäytyminen muuttuu maailmanlaajuisesti tässä mittakaavassa, voidaan olla varmoja, että kyseessä ei ole hype, vaan uusi normaali.
Kirjoitettu
Lukuaika
8 min
Kategoria
Kirjoittaja
Aapo Mäki
Digitaalinen palvelumuotoilu on ajattelutapa, prosessikuvaus ja joukko erilaisia työkaluja, joita soveltamalla syntyy käyttökokemuksia, jotka saavat käyttäjän hykertelemään. Tämä hykertely osaltaan rakentaa brändin kokonaisvaltaista asiakaskokemusta. Mitä digitaalinen palvelumuotoilu sitten sisältää?
Jotkin brändit lämmittävät sydäntä muita enemmän. Mikä näitä sydänkäpyjä yhdistää?
Vastaus: hyvä design.
Brändin kanssa on helppo ja miellyttävä vuorovaikutaa, oli kyse sitten tuotteesta tai palvelusta, sosiaalisesta mediasta, kivijalkaliikkeestä tai verkkopalvelusta. Asiointi tapahtuu selkeästi yhden brändin kanssa.
Toimiva brändi on monen hyvin suunnitellun tekijän summa, eikä verkkopalvelu ole tässä kokonaisuudessa toissijainen, päinvastoin. Verkkopalvelun hyvä käyttökokemus on kokonaisvaltaisen asiakaskokemuksen oleellinen rakennuspalikka.
Mitä ihmettä digitaalinen palvelumuotoilu sitten on? UX? CX? Selvitetään!
Palvelumuotoilu on käyttäjäkeskeisyyttä korostava suunnittelufilosofia ja joukko erilaisia työkaluja ja menetelmiä käyttäjälähtöisten ja -keskeisten palvelujen suunnitteluun.
Koska palvelumuotoilijat rakastavat määrittelyä ja kiteyttämistä, on alalla myös oma sanastonsa ja monia erilaisia ajattelun työkaluja.
Perehdytään kahdeksaan (8) keskeisimpään.
Käyttäjäkeskeinen suunnittelu lähtee, no, käyttäjästä. Lapsuudesta tuttu Richard Scarryn kirja oli olennaisen äärellä: Mitä ihmiset tekevät?
Asiakasymmärrys on ymmärrystä asiakkaiden tarpeista, toiveista ja arjesta.
Asiakkaiden elämää voi tutkia niin laadullisin (haastattelut, havainnointi, osallistaminen…) kuin määrällisin (analytiikkadata, kyselytutkimukset…) menetelmin.
Käyttökokemus tarkoittaa sitä tunnetta ja kokonaisvaikutelmaa, joka syntyy palvelua käytettäessä. Se on havaintoja, tunteita, ajatuksia ja reaktioita, jotka heräävät palvelun käytöstä.
Digitaalisten palveluiden suunnittelussa keskitytään asiakasymmärrykseen perustuvaan käyttökokemukseen.
Esimerkiksi käyttöliittymän personointia voidaan toteuttaa kahdella tavalla: 1) automaattisesti käyttäjän dataan perustuen tai 2) antamalla käyttäjälle mahdollisuus muokata käyttöliittymää itse.
Laaja ja kekseliäs personointi lisää sitoutumista, mutta toteutustavan tulee määräytyä asiakkaan tunnistettujen tarpeiden mukaan.
Asiakaskokemus puolestaan rakentuu kaikista kohtaamisista yrityksen kanssa – niin sanotuista kosketuspisteistä. Vaikka esimerkiksi verkkokaupan käyttökokemus olisi viimeistä elementtiä myöden hiottu kokonaisuus, asiakaskokemus kärsii, jos toimitus tai asiakaspalvelu takkuaa.
Saavutettavuus on keskeinen osa hyvää käyttökokemusta. Kun saavutettavuusdirektiivi on laajentunut koskemaan yhä useampia verkkopalveluja (lue aiheesta lisää artikkelistamme), saavutettava palvelu ei ole enää pelkkä lisäarvo vaan olennainen osa laadukasta käyttökokemusta.
Koska verkkopalvelu on usein yksi yrityksen tärkeimmistä kosketuspisteistä (ja täysin brändin itse hallittavissa), sen huolellinen määrittely ja suunnittelu varmistavat, että se toimii erinomaisena asiakaskokemuksen rakentajana.
Palvelupolku (customer journey map) on visuaalinen kuvaus asiakkaan vuorovaikutuksesta yrityksen kanssa eri tilanteissa. Se tekee aineettomasta palvelusta näkyvän kokonaisuuden asiakkaan näkökulmasta ja soveltuu erityisesti nykytilan hahmottamiseen.
Potentiaalinen asiakkaamme voi ensin nähdä mainoksemme LinkedInissä, myöhemmin etsiä yritystämme hakukoneista ja perehtyä referensseihimme sekä meidän sivustollamme että IT-alan blogimedioissa.
Taustatutkimuksen jälkeen hän saattaa lähettää toimarillemme Aapolle tarjouspyynnön sähköpostitse.
Potentiaalinen asiakas voi myös olla yhteydessä nykyisiin asiakkaisiimme – se on brändimme aiemmasta työstä syntynyt kosketuspiste, johon meillä ei ole suoraa vaikutusvaltaa.
Palvelukonsepti on selkeästi dokumentoitu, kokonaisvaltainen kuvaus suunnitteilla olevasta palvelusta. Se vastaa kysymyksiin kenelle, miksi, miten ja millä resursseilla. Se on usein yksi palvelumuotoilun lopputuloksista.
Me kutsumme palvelumuotoiluprojektiemme lopputulosta määrittelydokumentiksi, koska useimmiten otamme yksityiskohtaisesti kantaa myös konseptin mukaisen palvelun rakentamiseen.
Kun analyyttinen ja luova ajattelu yhdistetään, voidaan suunnitella palveluita, jotka perustuvat asiakkaiden todellisiin tarpeisiin – eikä kulmahuoneen näkemyksiin.
Muotoiluajattelu on prosessi, joka keskittyy käyttäjän syvälliseen ymmärtämiseen ja ennakkokäsitysten ravistelemiseen.
Se on myös työskentelytapa, joka vie muotoilun varsinaisen suunnittelutiimin ulkopuolelle. Kun analyyttinen ja luova ajattelu yhdistetään, voidaan suunnitella palveluita, jotka perustuvat asiakkaiden todellisiin tarpeisiin – eikä kulmahuoneen näkemyksiin.
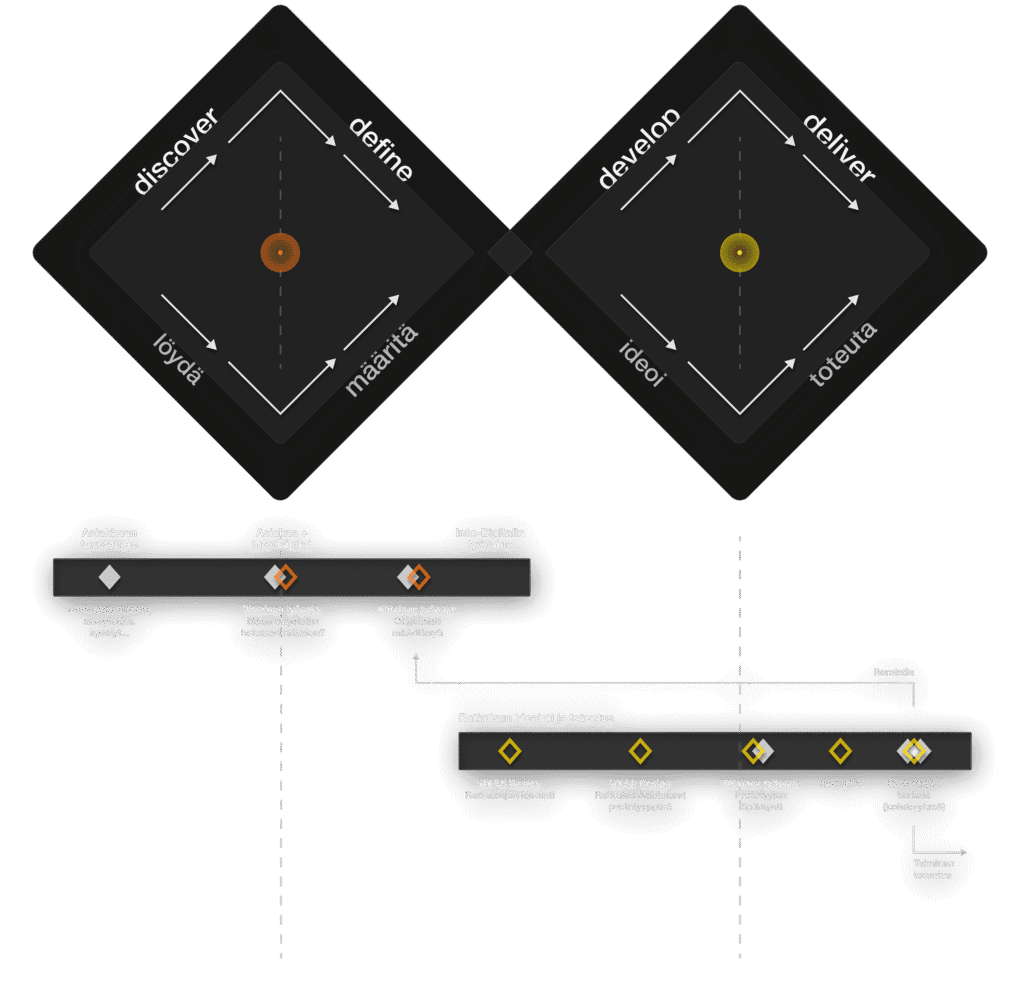
Mutta miten muotoiluajattelu toimii käytännössä? Muotoiluajattelu tiivistetään viiteen vaiheeseen (à la The Hasso Plattner Institute of Design at Stanford).
Käytännössä muotoiluajattelu ei siis ole lineaarinen tehtäväsarja, jonka lopputuloksena tarjoillaan megahieno palvelu. Prosessi on iteratiivinen; esimerkiksi prototyyppivaiheessa herännyt ajatus voi vaatia tutkimusta, määrittelyä ja lisää ideointia ennen toteutusta.
Muotoiluajattelun vaiheita visualisoidaan usein palvelumuotoilun tuplatimantilla (double diamond, à la British Design Council). Ne palastelevat ongelman ratkaisun pienempiin osiin ja havainnollistavat, mitä kulloinkin ollaan tekemässä.
Timantin muoto havainnollistaa kahta ajattelutapaa: divergenssiä ja konvergenssiä.
Hienoja sanoja, eli käytännössä ensin avaudutaan uusille ideoille ja näkökulmille, jonka jälkeen rajataan vaihtoehtoja, etsitään ratkaisu ja tehdään päätökset. Vasemmalta timantti aukeaa, oikealle se kiteytyy.
Tuplatimantin eri vaiheita tuetaan menetelmillä, kuten datan analysoinnilla, kyselyillä, haastatteluilla ja työpajoilla – keinoilla, joita me Into-Digitalillakin hyödynnämme tiedonkeruuseen, kiteytykseen ja ideointiin.

TED TALK -kuuluisuus ja kirjailija Simon Sinek on luonut Golden Circle -mallin arvolupauksen teoriasta. Ympyrään kiteytyvät kysymykset mitä, miten ja miksi.
Sinekin ajatus on, että
Bisnestä ja markkinointia olisikin syytä lähestyä ympyrän keskeltä kohti ulkoreunaa ja aloittaa mitä-kysymyksen sijaan pohtimalla miksi.
Miksi tämä palvelu on olemassa?
Vastaus kysymykseen toimii koko muotoiluprosessin perustana ja ohjaa valintoja ja ajattelua.
Taitavat palvelumuotoilijat ja suunnittelijat yhdistävät syvää asiakasymmärrystä laajempaan trendi-, kulttuuri- ja teknologiaymmärrykseen.
Tiivistetysti: Hyvin toteutettu käyttäjäkeskeinen palvelu ratkoo käyttäjän ongelmia.
Pientä mutinaa alalla on kuultavissa siitä, että tämä vahvasti käyttäjien nykyisyyteen keskittyvä suunnittelumetodi ei tuottaisi uudenlaisia palveluita – niitä, joita käyttäjät eivät vielä edes tiedä tarvitsevansa.
Tähän todettakoon, että taitavat palvelumuotoilijat ja käyttöliittymäsuunnittelijat yhdistävät syvää asiakasymmärrystä laajempaan trendi- ja kulttuuriymmärrykseen sekä teknologian kehitykseen.
Muutamia esimerkkejä tästä verkkopalveluiden maailmassa:
Tunnistetaan, että asiakkaan kipupiste on tarve nopeuteen ja jatkuvaan saatavuuteen. Ratkaisuna tekoälypohjainen chat tai automaatio, joka palvelee käyttäjää välittömästi, vaikka käyttäjä ei itse yhdistäisi ongelmaansa tekoälyyn.
Huomataan, että laajaa sisältöä ei lueta ja se ei sitouta. Suunnittelija ymmärtää ilmiön taustalla laajemman muutoksen sisällön kulutuksessa, ja suunnittelee käyttöliittymään ”Pikapolku” -ominaisuuden, joka tarjoaa tekoälyn tuottamat yhteenvedot oleellisimmista sisällöistä hakusanan mukaan.
(Insight: Seuraamme mielenkiinnolla Gemini in Chrome AI-selainassistentin vastaanottoa ja rantautumista Suomeen. Lue lisää.)
Suunnittelijan tehtävä on rakentaa luottamusta jo ennen kuin huoli sitä edes syntyy.
Käyttäjä ei välttämättä kysy hiilijalanjäljestä, mutta arvostaa, kun palvelu tekee vastuullisen valinnan helpoksi. Suunnittelija ymmärtää, että moni nykykuluttaja haluaa tuntea arjen pienten ja yksinkertaisten valintojen vaikuttavan positiivisesti.
Kaiken perustana on ymmärrys – niin tutun ja varman kuin uuden ja rohkeankin kohdalla.
Hyvä design ja digitaalinen palvelumuotoilu luovat brändistä yhtenäisen kokemuksen, jossa verkkopalvelun ymmärretään olevan tärkeä kosketuspiste brändiin. Lopputulos voi olla palveluita ja ratkaisuja, joita käyttäjä ei olisi osannut pyytää – mutta jotka täyttävät tarpeen, kun ne tarjoillaan oikeaan aikaan.
Ja tämä jos jokin saa käyttäjän hykertelemään.
Kirjoitettu
Lukuaika
6 min
Kategoria
Kirjoittaja
Mikko Erola
Varainhankinta on monen järjestön ja säätiön toiminnan elinehto. Kun eri alojen julkista rahoitusta supistetaan, on varainhankinta yhä keskeisempi tulonlähde. Verkossa tapahtuva lahjoittaminen kasvaa vuosi vuodelta, ja kilpailu lahjoittajien huomiosta kiristyy. Miten siis erottua ja kasvattaa lahjoituksia? Tässä artikkelissa jaamme parhaat vinkkimme digitaaliseen varainhankintaan sekä esimerkkejä projekteista, joissa olemme auttaneet asiakkaitamme onnistumaan.
Kun lahjoittaminen tapahtuu yhä vahvemmin verkossa, myös vaatimukset palvelun laadulle ovat korkeammalla. Lahjoittajat odottavat selkeää ja vaivatonta käyttökokemusta sekä läpinäkyvyyttä varojen käytöstä.
Jatkuva verkkopalvelun kehittäminen varmistaa, että lahjoituspolku pysyy optimoituna ja teknisesti ajantasaisena. Näin lahjoittajat eivät eksy polulta.
Toteutimme World Visionille aineettomien lahjojen verkkokaupan, jossa lahjoittaja voi ostaa esimerkiksi koulutarvikkeita tai karjanhoitovälineitä suoraan avustuskohteisiin.
Helppo ostokokemus ja selkeät lahjakategoriat nostavat konversioprosenttia merkittävästi.
Varainhankintaan liittyvät parhaat ratkaisut – niin käyttöliittymän kuin tekniikankin osalta – nivoutuvat pitkälti samojen teemojen ympärille, kuin onnistuneissa verkkopalveluissa yleensäkin.
Lahjoittajat toivovat:
Varainhankinnassa on kuitenkin muutamia erityispiirteitä, joissa on oltava erityisen tarkkana. Lahjoittajat luovuttavat rahaa lähtökohtaisesti ilman suoraa vastinetta, olettaen, että varat käytetään hyvään tarkoitukseen. Mediassakin esiinnousseet väärinkäyttötapaukset tekevät lahjoittajista varovaisempia ja kriittisempiä.
Maksuprosessi, joka vie lahjoittajan yhtäkkiä ulkopuoliselle, visuaalisesti poikkeavalle sivulle ilman selitystä, saattaa herättää epäluottamusta.
Lahjoittajan tulee ymmärtää, mihin rahat käytetään tai mitä niillä tuetaan.
Useat ja huonosti indikoidut vaiheet, epäselvät lomakkeet, piilossa olevat painikkeet ja toiminnalliset bugit karkottavat lahjoittajia.
Lahjoittaja haluaa lukea konkreettisia kokemuksia siitä, miten lahjoitus on auttanut avun saajaa. Jos vaikutuksista ei kerrota, lahjoittajan motivaatio toistuville lahjoituksille laskee.
Varainhankinnan kohdalla mobiiliystävällisyys ja hyvä käyttökokemus korostuu, sillä lahjoituspolut ovat usein monipuolisempia kuin ”perus verkkokauppaostoskorit”.
Varainhankintaan keskittyvän verkkopalvelun onnistumiseen vaikuttaa myös se, miten sen sisältö ja navigaatio on rakennettu. Lahjoittajan tulee löytää helposti eri tavat osallistua toimintaan ja saada riittävästi tietoa päätöksensä tueksi.
Me sanomme usein – tarkoituksella karrikoiden – että hyvälläkään verkkopalvelulla ei tee mitään, jos sisältö ei ole kunnossa. Varainhankinnan verkkopalveluissa tämä korostuu, sillä sisältöä on paljon ja lahjoitusmuotoja on usein monia:
Varainhankintaan keskittyvän verkkopalvelun onnistuminen on myös kiinni siitä, miten sen sisältö ja navigaatio on rakennettu.
Fidan verkkopalvelussa lahjoittaminen on tehty helpoksi jo päävalikosta lähtien. Sivuston rakenne ohjaa käyttäjää suoraan eri lahjoitusvaihtoehtoihin, ja sisältö on ryhmitelty selkeästi eri tarpeiden ympärille.
Näin käyttäjä löytää nopeasti itselleen sopivimman tavan lahjoittaa.
Varainhankinnan verkkopalvelun tulisi rakentua tutun ja toimivaksi todetun teknisen kokonaisuuden ympärille:
Kun nämä osat pelaavat yhteen, lahjoituspolku pysyy nopeana, turvallisena ja luotettavana. Erityishuomiota kannattaa kiinnittää siihen, miten tieto siirtyy järjestelmästä toiseen ja missä mitäkin dataa halutaan prosessien helpottamiseksi hallita.
Me konsultoimme ja neuvomme usein jo projektin alkuvaiheessa, mitä taustajärjestelmiä kannattaa harkita ja miten. Oikein suunniteltu arkkitehtuuri säästää resursseja, tehostaa varainhankintaa ja mahdollistaa sen skaalautumisen tulevaisuudessa.
Erityishuomiota kannattaa kiinnittää siihen, miten tieto siirtyy järjestelmästä toiseen ja missä mitäkin dataa halutaan prosessien helpottamiseksi hallita.
Monen säätiön ja yhdistyksen varainhankinta kärsii sirpaleisista järjestelmistä. Lahjoituksia, laskutusta ja asiakastietoja hallitaan erillisissä järjestelmissä, mikä lisää virheitä ja manuaalityötä.
Ratkaisuna on usein CRM. Kun toiminnot rakentuvat alustan omien ominaisuuksien varaan, prosessit pysyvät luotettavina ja kustannustehokkaina.
Vaihtoehtoisesti lahjoitusten hallinta voidaan rakentaa myös WordPressiin. Koska WordPress on ensisijaisesti sisällönhallintajärjestelmä, puuttuvat siitä CRM:n toiminnot, mikä kasvattaa kustannuksia ja monimutkaistaa ylläpitoa.
Kun CRM toimii kaiken keskiössä, jää enemmän aikaa sille, mikä on tärkeintä: itse varainhankinnan kehittämiselle.
Kun CRM toimii kaiken keskiössä, jää enemmän aikaa sille, mikä on tärkeintä: itse varainhankinnan kehittämiselle.
Plan.fi-verkkopalvelu on erinomainen esimerkki hyvin rakennetusta varainhankinnan verkkopalvelusta. Taustalla toimii WordPress-sisällönhallintajärjestelmä, WooCommerce-lisäosa aineettomien lahjojen kauppaan, saumaton integraatio CRM-järjestelmään sekä monipuoliset maksurajapinnat – mukaan lukien MobilePay, joka on kasvattanut suosiotaan erityisesti kuukausilahjoituksissa.
MobilePay on suosittu maksutapa Suomessa ja Tanskassa. Vuodesta 2022 lähtien MobilePay ja norjalainen Vipps ovat muodostaneet yhteisen Vipps MobilePay -brändin, ja siitä on kasvanut yksi Pohjoismaiden suurimmista mobiilimaksupalveluista.
Uusin innovaatio MobilePayssa on toistuvat kuukausilahjoitukset. Tällä ratkaisulla kuukausilahjoitusten teko ei vaadi monimutkaisia lomakkeita tai tietojen syöttämistä, vaan hoituu ketterästi.
Pitkäaikainen asiakkaamme KUA auttaa MobilePay-lahjoituksilla köyhimpiä perheitä ulos köyhyyden kierteestä sekä erilaisten katastrofien uhreja saamaan esimerkiksi ruokaa, puhdasta vettä ja suojaa.
Lahjoittajien käyttäytyminen verkkopalvelussa kertoo paljon siitä, mitkä kohdat toimivat ja missä on pullonkauloja.
On tärkeää tunnistaa muun muassa:
Ilman analytiikasta saatavaa dataa vastaukset jäävät arvailuiksi. Analytiikasta (esim. Google Analytics 4, lämpökarttatyökalut ja A/B-testaus) voidaan nähdä, missä käyttäjä keskeyttää selailun, mitä painikkeita klikataan ja millaiset viestit konvertoivat.
Seurasimme asiakkaan lahjoituspolkua analytiikan avulla ja havaitsimme, että yli 30 % käyttäjistä keskeytti maksuvaiheessa. Kun maksutapojen esitystapaa selkeytettiin ja lisättiin MobilePay näkyvämmin esille, konversio nousi 15 %.
Varainhankintaan keskittyvä verkkopalvelu elää ja kehittyy lahjoittajien käyttäytymisen, teknologian ja kilpailun mukana. Kun käyttöliittymä, sisältö ja tekniikka pelaavat yhteen, lahjoitukset kasvavat ja lahjoittajien luottamus vahvistuu.
Autamme mielellämme digitaalisen varainhankinnan kehittämisessä. Jutellaanko?
Kirjoitettu
Lukuaika
6 min
Kategoria
Kirjoittaja
Isto Karttunen
Markkinoilla on tarjolla useita eri alustoja, jotka mahdollistavat verkkokaupan perustamisen eri organisaatioille. Sopiva alustavaihtoehto riippuu muun muassa yrityksen ja myytävän tuotevalikoiman koosta, kustomointitarpeista sekä budjetista. Kustomointitarpeet puolestaan määrittyvät asiakkaan liiketoiminnallisten sekä käyttäjien tarpeiden perusteella. Tässä ostajan oppaan artikkelissa listaamme muutaman suositun vaihtoehdon verkkokauppa-alustaksi.
WooCommerce on WordPressin kehittämä suosittu verkkokauppa-alusta. Mikäli verkkokaupan perustajalla on jo kokemusta WordPressistä tai yrityksen nykyiset verkkosivut toimivat WordPressin päällä, on WooCommerce luonteva valinta.
Sekä sivuston että verkkokaupan pyörittäminen onnistuu tällöin samoilla tunnuksilla, ja järjestelmän käyttö on intuitiivista – kun oletuksena on, että nykyinen WordPress-sivusto on teknisesti fiksusti rakennettu.
Mikäli sivustolle valitaan halpa ja kehno valmisteema, eikä toimivan sivuston kehitykseen panosteta, voi luvassa olla kivinen tie. Tällöin verkkokaupan muokattavuus, toimintavarmuus, tietoturva ja käyttökokemus voivat jäädä heikolle tasolle.
WooCommerce taipuu asiakkaan tarpeisiin ilman, että tarpeiden tulee taipua alustan mahdollisuuksiin.
Me teemme kaikki verkkokauppaprojektimme WooCommercella sen räätälöitävyyden ja kustannustehokkuuden vuoksi.
WooCommercen etuna on sen räätälöitävyys.
WooCommerce mahdollistaa verkkokaupan ulkoasun (kaiken sen, mitä käyttäjät näkevät) täydellisen kustomoinnin. Lisäksi tuotesuodatuksen ja toiminnallisuuksien, kuten toimitustapojen tai toivelistan kustomointi onnistuu. Myös räätälöidyt raportointi- ja tilaustenhallintatyökalut tulevat usein tarpeeseen.
WooCommerce siis tarjoaa oivia ”taustatyökaluja”. Käyttöliittymä ja toiminnallisuudet toteutetaan puolestaan aina räätälöidysti.
WooCommerce on erinomainen valinta verkkokauppa-alustaksi silloin, kun on tarkoitus täyttää asiakkaan ja verkkokaupan käyttäjien toiveet mahdollisimman laadukkaasti. Se taipuu asiakkaan tarpeisiin ilman, että tarpeiden tulee taipua alustan mahdollisuuksiin.
Tästä syystä lähestymme verkkokauppahankkeitamme aina palvelumuotoilun ja määrittelyn kautta: ensin selvitetään mitä ja miksi. Vasta sitten miten – tällöin WooCommerce on aina vahvoilla yllä listattujen ominaisuuksiensa ansiosta.
Ps. Kiinnostaako palvelumuotoilun prosessimme? Lue Ostajan oppaan artikkelimme digitaalisesta palvelumuotoilusta.
Alustan voi integroida laajasti esimerkiksi PIM- tai ERP-järjestelmään. Toteutimme kyseisen ratkaisun yhdessä S-renkaan kanssa. Mediatradea varten räätälöity verkkokauppa mahdollisti puolestaan nopean tuotesuodatuksen sekä räätälöidyt tarjoustyökalut.
WooCommerce sopii kaiken kokoisille yrityksille ja verkkokaupoille, mutta alustan kustomointimahdollisuuksista eniten iloa saanevat etenkin keskisuuret ja suuret yritykset.
WooCommercen käyttöönotto voi onnistua ilman ulkoista tukea, mutta erityisesti integraatioiden mahdollistamiseksi kannattaa pyytää asiantuntija-apua meiltä.
WooCommercen alustan voi ladata ilmaiseksi, mutta se täytyy perustaa joko omalle palvelimelle, pilveen tai webhotelliin. Alustan lisäosat ovat usein maksullisia.
WooCommercen tarkalle hinnalle on siis vaikea antaa arviota, sillä siihen vaikuttavat tämä valittu hosting-ratkaisu, tarvittavien lisäosien määrä sekä mahdollinen ulkopuolelta hankittu tuki.
WooCommercen etu on ehdottomasti se, että käyttäjä maksaa vain oikeasti käyttöön tulevista ominaisuuksista. Me emme automaattisesti hyödynnä asiakkaalle maksullisia lisäosia, vaan lisäosat valitaan harkiten. Suuri osa toiminnoista siis toteutetaan räätälöidysti.
Hinta WooCommerce-verkkokauppahankkeilla liikkuu kuitenkin tyypillisesti 40 000 euron paremmalla (tai pahemmalla) puolella. Toteuttamissamme projekteissa haarukan yläreuna on usein noin 100 000 euron tienoilla. Hankkeet vaativat usein monia kymmeniä päiviä asiantuntijatyötä – siitäkin huolimatta, että kyseessä on ”valmis verkkokauppa-alusta”.
WooCommerce on erittäin laadukas, räätälöitävä alusta, eikä suinkaan se paras mahdollinen ”valmiskauppa”.
Kanadalainen Shopify on kasvanut yhdeksi maailman suurimmista verkkokauppa-alustoista. Shopifyn suurimpana etuna on se, että palvelun avulla voi perustaa verkkokaupan ilman merkittävää teknistä osaamista.
Shopifyn kautta verkkokaupan voi perustaa valmiilla muotilla, minkä vuoksi se on WooCommercen ”vastakohta”. Shopifyn käyttöönotto on helppoa, mutta verkkokaupan muokkaaminen erityistarpeita vastaavaksi on haastavaa. Esimerkiksi Shopifyn yhdistäminen organisaation käyttämään PIM- tai ERP-järjestelmään voi olla mahdotonta.
Vaikka Shopifyn räätälöintimahdollisuudet ovat rajalliset, voi palvelun kautta perustaa monenlaisia verkkokauppoja. Verkkokaupan ulkoasua voi myös varsin vapaasti muokata, mikä voi riittää erityisesti pienemmille yrityksille.
Shopifyn edullisin tilaus maksaa 32 euroa kuukaudessa. Tarjolla ovat myös suuremmille, lisäominaisuuksia kaipaaville yrityksille tarkoitetut 92 ja 384 euron kuukausihinnat. Aidosti monipuolisille verkkokaupoille kuukausimaksu nousee jo yli 2 000 euroon kuukaudessa. Huomattavaa on, että kaikissa lisenssivaihtoehdoissa Shopify myös ottaa komission myynneistä.
Shopify on kertakustannuksiltaan halpa mutta jatkuvilta kokonaiskustannuksiltaan usein arvokas. Emme suosittele alustaa asiakkaillemme, joilla on laajat ja räätälöintiä vaativat verkkokauppatarpeet.
Kotimainen MyCashflow on kuukausimaksullinen verkkokauppa-alusta. Shopifyn tavoin MyCashflow mahdollistaa verkkokaupan perustamisen valmiin pakettiratkaisun avulla. Näin verkkokaupan voi perustaa myös ilman laajaa teknistä osaamista.
Vaikka tarjolla on valmiita muotteja, tukee MyCashflow myös kustomointia. Näin esimerkiksi verkkokaupan ulkoasu on laajasti muokattavissa tarpeen vaatiessa. Toiminnallisuudet puolestaan taipuvat räätälöityihin tarpeisiin melko heikosti. Tai no: eivät käytännössä lainkaan.
MyCashflown edullisin versio maksaa 49 euroa kuukaudessa. Sen puitteissa voi perustaa verkkokaupan, jossa on korkeintaan 200 tuotetta ja joka vaatii korkeintaan 500 Mt levytilaa. 49 eurolla ei siis pitkälle pötkitä tuotetietojen tai kävijämäärien suhteen.
107,50 euroa kuukaudessa maksava vaihtoehto nostaa tuotevalikoiman suuruuden 2 000 tuotteeseen ja levytilan määrän viiteen gigatavuun. Tarjolla on myös 165,80 euroa kuukaudessa maksava pro-tilaus, joka tarjoaa useampia lisäominaisuuksia.
Kotimaisuutensa ansiosta MyCashflow on palvelu, jota mielellään suosittelemme asiakkaillemme, joiden tarpeet ja budjetti mahdollistavat vain yksinkertaisen valmiskaupan hyödyntämisen.
Tässä kirjoituksessa on kuvattu vain kolme verkkokauppa-alustaa, vaikka niitä on toki muitakin.
Pähkinänkuoressa: kevyet ja pienet kaupat voidaan toteuttaa MyCashflow:lla tai Shopifyllä. Keskisuuret ja suuret räätälöidyt toteutukset kannattaa toteuttaa WooCommercella, kunnes päästään satojen tuhansien eurojen kokoluokkaan. Tällöin pelikentälle astelee WooCommercen kilpailijaksi Magento.
Me toteutamme verkkokauppaprojektit pääsääntöisesti WooCommercella. Näin voimme tarjota asiakkaillemme täysin heidän tarpeisiinsa vastaavan verkkokauppakokonaisuuden sekä tuen integroinneissa. Tämä on erityisen tärkeää silloin, kun uusi verkkokauppa tulee voida yhdistää saumattomasti organisaation nykyisiin järjestelmiin.
Verkkokaupan perustamisen hinta riippuu suunnitellun projektin laajuudesta. Yleiset projektiemme hinta-tiedot löydät täältä. Tarkemman hinta-arvion laskemisen kanssa päästään parhaiten vauhtiin, kun otat yhteyttä.
Kirjoitettu
Lukuaika
5 min
Kategoria
Kirjoittaja
Aapo Mäki
Kirjoitin viime viikolla LinkedIniin postauksen, joka sai aikaan kiinnostavaa keskustelua ja jopa haastattelupyynnön mediakentältä. Postaukseni käsitteli sitä, että me IT-alan toimittajat olemme hölmöjä, kun myymme osaamistamme liian halvalla. Asiakas puolestaan on fiksu ostaessaan laatuosaamista halvalla – heitä ei siis käy syyttäminen. Tämä blogipostaus tarkastelee aihealuetta ja ilmiötä laajemmin.
Erään julkisen kilpailutuksen voitti yksi kilpailijamme laskujeni mukaan max. 50 €:n tuntihinnalla.
Kilpailutuksen vertailuhinta koostui kolmen luvun summasta: kuukausittaisen ylläpidon kustannuksesta (48 kuukautta), haltuunoton kustannuksesta (kertakustannus) ja 400 henkilötyöpäivän työkustannuksista (tuntihinta x 7,5 x 400).
Me yritimme voittaa casen kotiin halvalla hinnalla (tässä kohtaa myönnettäköön, että emme lopulta osallistuneetkaan, kun unohdin painaa ”lähetä”). Vertailuhintamme oli kuitenkin n. 299 000 €. Keskimääräinen tuntihintamme yo. laskukaavassa oli normaalin 110 €:n sijaan 82,5 €.
Voittajan vertailuhinta oli n. 183 000 €. Laskin kilpailutuksen hinta-excelillä, että tällöin tuntihinta on 50 € paikkeilla. Se on vähän se.
IT-alan hinnoittelu on ollut viime aikoina paljon puheissa. Erityisesti hintojen polkeminen on ilmiö, joka houkuttelee nopeisiin säästöihin, mutta voi pitkällä aikavälillä tulla kalliiksi.
Hintojen polkemisella tarkoitetaan tilannetta, jossa palveluita myydään alle kestävän kustannustason vain tarjouskilpailun voittamiseksi. Se näyttää lyhyellä aikavälillä houkuttelevalta tavalta saada asiakkuuksia (etenkin sellaisia, joissa on jatkokehityspotentiaalia), mutta taustalla syynä on usein kova kilpailu ja asiakkaiden taipumus tehdä ostopäätös lähes pelkän hinnan perusteella.
Kun pitkän yhteistyösopimuksen tuntihinta on liian alhainen, joku kärsii siitä.
On tietysti mahdollista, että postauksessa viittaamani 50 € tuntihintaan tarjouskilpailun voittanut toimittaja palvelee asiakasta nöyrästi, laadukkaasti, nopeasti ja muutenkin hyvin koko sopimuskauden ajan. Vaikka haluaisin uskoa hyvyyteen, rohkenen epäillä, että sen sijaan tapahtuu joku tai jotkin seuraavista:
Se on varmaa, että toimittaja tulee kerta kerrasta esittämään itselleen kysymyksen ”miten tämän saisi tehtyä mahdollisimman nopeasti ja tehokkaasti?”. Miksi? Siksi, että jok’ikinen 50 €:n tuntihinnalla tehty työtunti tuottaa tappiota toimittajan osakkeenomistajille.
Onko se asiakkaankaan näkökulmasta hyvä asia?
Tivi haastatteli minua ja kirjoitti aiheesta jutun.
Julkisissa hankinnoissa tarjouksia arvioidaan tyypillisesti hinnan ja laadun näkökulmista. Mikä vaihtelee, ovat näiden painoarvot. Laatupisteissä arvioidaan muun muassa referenssejä, myytyjen asiantuntijoiden osaamista sekä suunniteltua toteutustapaa ja projektinhallintaa. Jos asiakas haluaa valita vain edullisimman, kannattaa hinnan painoarvo nostaa pilviin.
Esimerkkikilpailutuksessa hinnan painoarvo oli 70 % ja laadun 30 %. Ja nyt se jippo: voittaja sai parhaat pisteet hinnassa mutta heikoimmat laadussa.
Useimmissa julkishallinnon kilpailutuksissa hinnan ja laadun painotukset ovat selvästi fiksummat. Tyypillisesti hinnalla on merkitystä max. 40 %:n verran ja loput pisteet koostuvat laadusta. Normaalisti kilpailutuksissa halvin ei siis automaattisesti pärjää, vaan 2. tai 3. halvin, joka onnistuu myös laadussa.
Eli vinkkini asiakkaille: Saatte sekä 1) kilpailukykyisiä tarjouksia että 2) laadukasta ja motivoitunutta palvelua, kun ette korosta hinnan painoarvoa liikaa. Taloudellisen tilanteen luoma budjettien kiristys on ymmärrettävää, mutta tämän tason hankinnoissa halvimman valitseminen johtaa usein pitkällä aikavälillä haasteisiin – ja lopulta myös lisäkustannuksiin.
Lopulta asiakas saattaa joutua ostamaan saman työn uudelleen, paikkaamaan puutteita tai investoimaan korjauksiin. Tämä saattaa maksaa enemmän kuin alkuperäinen “säästö”.
Lyhyellä aikavälillä suuri hinnan painoarvo voi tuoda asiakkaalle edullisen tarjouksen ja nopeita säästöjä. Samalla se kuitenkin lisää riskiä, että laatu, asiakastuki ja palvelun jatkuvuus kärsivät, koska tarjoajalla ei ole varaa panostaa niihin riittävästi.
Pitkällä aikavälillä tällainen malli voi johtaa palveluntarjoajan resurssien hiipumiseen, henkilöstön vaihtuvuuden kasvuun ja työn laadun heikkenemiseen. Lopulta asiakas saattaa joutua ostamaan saman työn uudelleen, paikkaamaan puutteita tai investoimaan korjauksiin. Tämä saattaa maksaa enemmän kuin alkuperäinen “säästö”.
Meidän hinnoittelumme perustuu kokeneisiin asiantuntijoihin sekä huolelliseen määrittelyyn, suunnitteluun ja tekniseen toimintavarmuuteen. Näillä minimoimme virheet ja lopputulos vastaa täsmälleen asiakkaan tarpeita.
Panostamme testaukseen ja tietoturvaan, jotta ratkaisu kestää aikaa. Asiakkaalla on sekä projektissa että projektin jälkeen Huolenpitoon siirtyessä aina nimetty yhteyshenkilö, selkeät vasteajat sekä proaktiivinen kumppani, joka tuo kehitysideoita.
Seuraamme alan kehitystä ja kouluttaudumme jatkuvasti myös tekoälyä hyödyntäen, jotta voimme tarjota parasta mahdollista arvoa asiakkaallemme. Ja onhan asiakas kertonut jopa rentoutuvansa meidän kanssa palaveeratessa.
Syyttömiä emme ole mekään. Myös me poljemme hintoja välillä erinäköisistä syistä.
Teemme juuri par’aikaa pariakin julkishallinnon verkkosivu-uudistusta siten, että niiden toteutunut tuntihinta tulee olemaan n. 70 € normaalin 110 €:n sijaan. 70 €:n ja 50 €:n ero on kuitenkin tärkeä: 70 €:lla emme tee tappiota. Se tarkoittaa sitä, että 70 €:n tuntihinnalla pystymme kattamaan työn tuotantokustannukset, eli esim. palkat, vuokrat ja laitteet.
Jos olisimme taannoin tarjonneet nuo hankkeet ”oikealla tuntihinnalla”, emme olisi päässeet tekemään kumpaakaan. Olisimme siis hävinneet – hinnalla.
Olemme aina puhuneet avoimesti alan aiheista ja meidän omista hinnoittelu- ja projektimalleista. Aihe tuntuu siis oleelliselta säilöä brändimme blogiin.
Hintakilpailu tulee olemaan osa IT-alaa jatkossakin, mutta kestävän liiketoiminnan rakentaminen – sekä meidän että asiakasyritysten – vaatii muutakin kuin hankinnan halvan hintalapun.
Eli kollegat: ei myydä osaamistamme liian halvalla!
Kirjoitettu
Lukuaika
4 min
Kategoria
Kirjoittaja
Arto Hautanen
Toteutamme asiakkaidemme verkkopalveluille kattavia saavutettavuusanalyysejä. Näiden analyysien ajankohtaisuus korostuu nyt entisestään, kun kansallinen digipalvelulaki tuo 28.6.2025 alkaen piiriinsä yhä useampia kuluttajille suunnattuja verkkopalveluita. Mitä kaikkea saavutettavuusanalyysimme sisältää ja kenelle se sopii?
Verkkopalveluiden saavutettavuus on yhä tärkeämpi osa digitaalista asiakaskokemusta. Siihen liittyy myös lakisääteisiä velvoitteita.
Saavutettavuus tarkoittaa sitä, että verkkopalvelu on käytettävä mahdollisimman monelle ihmiselle; myös niille, joilla on jokin toimintarajoite, kuten näkö- tai liikuntarajoite, kognitiivinen tai oppimiseen liittyvä haaste tai tilapäinen haitta.
Saavutettavuutta tarkastellaan WCAG (Web Content Accessibility Guidelines) -ohjeistoon pohjaten. WCAG:n vaatimusten noudattaminen parantaa käyttökokemusta aivan kaikille käyttäjille. Siksi suosittelemme saavutettavuusvaatimusten noudattamista kaikille verkkopalveluille. Emmekä ainoastaan niille palveluille tai organisaatioille, joita lain kirjain velvoittaa.
Saavutettavuuden tarkastelu ja kehittäminen koskee kaikkia verkkopalveluita, vaikka lain muutokset eivät koskekaan.
Lyhyesti: EU:n esteettömyysdirektiiviin perustuva kansallinen lainsäädäntö, digipalvelulaki (306/2019), astuu voimaan 28.6.2025 alkaen. Lain vaatimusten soveltaminen koskee muun muassa kuluttajille suunnattuja verkkopalveluita, mikroyritykset poislukien. Nämä kuluttajille suunnatut verkkopalvelut ovat:
Verkkopalvelun saavutettavuuden varmistaminen on jatkuvaa tekemistä, yhtälailla kuin esimerkiksi hakukoneoptimointi tai sivuston sisältöjen päivittäminen.
Helpoin tapa huolehtia sivuston saavutettavuudesta on teettää säännöllisesti analyysi sivuston saavutettavuudesta ja toteuttaa analyysin tuloksena määritellyt toimenpiteet.
”Saavutettavuus hyödyttää meitä kaikkia. Se tutkitusti parantaa kaikkien käyttökokemusta ja lisää hakukonelöydettävyyttä. Tärkeimpänä, se edistää digitaalista esteettömyyttä niille, jotka sitä tarvitsevat päivittäisessä elämässään.”
– Emilia Pulkkinen, Digital Designer, Into-Digital
Saavutettavuuden tarkastelu on siis jälleen ajankohtaista ja erityisesti verkkokauppojen tuoteomistajien on syytä lisätä saavutettavuusanalyysin hankkiminen työlistalleen.
Toteutamme analyysissämme seuraavat vaiheet:
Automatisoiduilla saavutettavuustyökaluilla tarkastetaan muun muassa:
Tässä vaiheessa tarkoituksena on nimenomaan löytää yleisimmät saavutettavuuden puutteet nopeasti ja kattavasti.
Osa käyttäjistä käyttää verkkopalvelua ainoastaan näppäimillä, ilman hiirtä.
Testissä käydään läpi muun muassa:
Etenkin näkövammoista kärsivät käyttäjät käyttävät sivustoa ääneen luettuna.
Analyysissä ruudunlukijaohjelmistolla testataan muun muassa:
Tässä analyysin vaiheessa testataan sivuston toimivuus ilman värejä – välittyykö informaatio ilman värejä ja riittävätkö kontrastit?
Sivuston tekninen rakenne tarkastetaan HTML-validointityökaluilla. Tällöin tunnistetaan esimerkiksi:
Esimerkiksi teknisistä ongelmista tai huonosta verkkoyhteydestä johtuen sivuston kuvat eivät välttämättä lataudu. Tämä analyysin vaihe testaa:
Raportti tarjoaa nykyhetken kokonaiskuvan saavutettavuudesta verkkopalvelussa sekä listan huomioista ja korjattavista asioista. Annamme myös työmääräarviot ja ratkaisukuvaukset havaittujen ongelmien korjaamiseksi sekä saavutettavuusselosteen luomiseksi.
On huomioitavaa, että saavutettavuus on jatkuvaa tekemistä. Lähes aina nousee esiin yksittäisiä havaintoja, jotka huomataan vasta myöhemmin käytön tai testauksen yhteydessä. Siksi saavutettavuuden kehittämiseen on hyvä suhtautua pitkäjänteisesti.
Saavutettavuusseloste kuvaa sitä, miten hyvin verkkosivusto täyttää saavutettavuusvaatimukset. Seloste laaditaan yhdessä asiakkaan kanssa ja sille sovitaan selkeä rakenne. Toteutamme saavutettavuusselosteen verkkopalveluun sivuna, jota asiakas voi itse päivittää ja ylläpitää.
Seloste pitää sisällään muun muassa seuraavat asiat:
”Saavutettavuus ei ole pelkkää visuaalista selkeyttä. Tekninen toteutus vaikuttaa siihen, pääseekö käyttäjä käsiksi sisältöön myös apuvälineillä, kuten ruudunlukijalla. Ilman perusteellista koodipohjan testausta saavutettavuus jää helposti näennäiseksi.”
– Leevi Hyvärinen, Head Developer, Into-Digital
Saavutettavuusanalyysin hinta määräytyy palvelunne laajuuden mukaan:
Huolenpitomme auttaa tekemään verkkopalvelustanne saavutettavan – ota yhteyttä!
Kirjoitettu
Lukuaika
3 min
Kategoria
Kirjoittaja
Ella Killinen
”UX Dark Pattern” tarkoittaa vapaasti suomennettuna digitaalisen palvelun käyttöliittymän manipuloivaa suunnitteluratkaisua. Kuten saavutettavuus ja tietoturva, myös nämä suunnitteluratkaisut ovat nousseet EU:n sääntelyn kohteeksi. Vaikka yhtenäinen oikeudellinen määritelmä vielä puuttuu, tarttuvat useat aloitteet siihen, miten verkkosivustojen ja sovellusten käyttöliittymät ohjailevat käyttäjää epäeettisellä tavalla. Tavoitteena on turvata verkkopalvelun käyttäjän autonomian tunnetta.
Vaikka käyttäjäkokemuksen (UX, User Experience) tutkimuksella ei ole selkeää yhtenäistä teoreettista viitekehystä, perustuu sen yleinen ymmärrys pitkälti ihmisen psykologisiin perustarpeisiin: autonomiaan, yhteenkuuluvuuden tunteeseen ja pystyvyyden kokemukseen.
Sääntely, joka kohdistuu manipuloiviin suunnitteluratkaisuihin – niin sanottuihin dark patternseihin – liittyy erityisesti autonomian tarpeen suojelemiseen. Dark patternsit ovat suunnittelun keinoja, joiden tarkoituksena on ohjata, painostaa tai harhauttaa käyttäjää tekemään päätöksiä, jotka hyödyttävät palveluntarjoajaa – usein käyttäjän oman edun kustannuksella.
EU:n manipuloiviin suunnitteluratkaisuihin keskittyvä sääntely pyrkii tekemään digitaalisista palveluista reilumpia käyttäjille.
Euroopan parlamentin tutkimuskeskuksen alkuvuodesta 2025 julkaistussa raportissa kuitenkin peräänkuulutetaan sitä, että nykyinen sääntely kaipaa täsmennyksiä ja tarkempia oikeudellisia määritelmiä. Asia on siis enenevän huomion kohteena.
Alta löydät esimerkkejä suunnitteluratkaisuista, joita pidetään käyttäjää manipuloivina.
Verkkokaupat eivät saa luoda valheellista kiireen tuntua. Esimerkiksi ilmoitus vähenevästä varastosaldosta tai kampanjan päättymisestä on sallittu vain, jos tieto on totta ja ajantasainen.
Palveluista eroamisen tai tilauksen lopettamisen pitää olla yhtä helppoa kuin sen aloittaminen. Käyttäjää ei saa harhauttaa tai väsyttää monimutkaisilla prosesseilla.
Myös hyväksymis- ja kieltäytymisvaihtoehtojen tulisi olla tasapainoisia. Käyttöliittymä ei saa ohjata käyttäjää voimakkaasti kohti vain yhtä vaihtoehtoa, esimerkiksi tekemällä hyväksymispainikkeesta merkittävästi korostetun ja kieltäytymisestä vaikeasti havaittavan.
Käyttöliittymä ei saa tehdä valintoja käyttäjän puolesta. Esimerkiksi evästeiden tai uutiskirjeiden suostumusten tulisi olla käyttäjän itsensä aktiivisesti valitsemia – ei siis esivalittuja.
Maksuihin, käyttöehtoihin tai muihin olennaisiin asioihin liittyvä tieto ei saa olla piilotettuna pienellä kirjoitettuna tai vaikeasti löydettävissä. Tiedon tulee olla helposti saatavilla ja ymmärrettävää.
Maksettu sisältö, kuten sponsoroidut blogitekstit, tulee merkitä selkeästi mainokseksi. Käyttäjällä pitää olla mahdollisuus erottaa toimituksellinen sisältö ja mainonta helposti.
Käyttöliittymissä ei tule käyttää syyllistävää tai tunteisiin vetoavaa kieltä keinona ohjata käyttäjää haluttuun valintaan. Emotionaalinen manipulointi, kuten valintanapit tyylillä “Ei kiitos, en halua säästää rahaa” ovat kiellettyjä.
Käyttäjä haluaa tuntea, että hänellä on kontrolli palvelun käytöstä.
Käyttäjä haluaa tuntea, että hänellä on kontrolli palvelun käytöstä. Hyvä käyttäjäkokemus siis tukee autonomian tunnetta.
Autonomian tunne syntyy muun muassa selkeästä käyttöliittymästä, toimivasta navigaatiosta, helposti löydettävästä ja ymmärrettävästä sisällöstä sekä tarvittaessa ohjeistuksista ja tooltip-teksteistä.
EU:n sääntely pyrkii suojelemaan tätä kokemusta, vaikkei yhtenäistä lainsäädäntöä olekaan vielä syntynyt. Digitaaliset palvelut ovat arjessa niin keskeisiä, että niiden käytön tulee olla paitsi helppoa, myös eettisesti kestävää.
Mikäli EU:n käsittely aiheesta kiinnostaa enemmän, voit tutustua tähän Euroopan parlamentin tutkimuskeskuksen julkaisuun.
Kirjoitettu
Lukuaika
3 min
Kategoria
Kirjoittaja
Antti Lassila
8. huhtikuuta 2025 astui Suomessa voimaan uusi kyberturvallisuuslaki, joka tuo isoja muutoksia sadoille organisaatioille. Kyseessä on EU:n NIS2-direktiivin kansallinen toimeenpano. Ja kyllä, se saattaa koskea myös sinun organisaatiotasi.
NIS2 (Network and Information Security Directive 2) on Euroopan unionin kyberturvallisuusdirektiivi, jonka tavoitteena on:
Käytännössä NIS2 velvoittaa laajan joukon yrityksiä ja julkisia organisaatioita tunnistamaan, hallitsemaan ja raportoimaan kyberturvallisuuteen liittyviä riskejä suunnitelmallisesti ja dokumentoidusti.
Uusi laki laajentaa valvonnan piiriin aiempaa enemmän toimijoita. NIS2 koskee muun muassa energia-, liikenne-, pankki-, terveys-, ja digi-infrastruktuurialan toimijoita. Tarkemmin pääset tutustumaan toimialoihin tästä Kyberturvallisuuskeskuksen taulukosta.
Direktiivi ei puhu pelkästä palomuurista tai salasanan vaihtamisesta. Se vaatii kokonaisvaltaista otetta digiturvaan. Keskeiset vaatimukset ovat:
NIS2 siis käytännössä edellyttää, että sen piiriin lukeutuvat yhtiöt käsittelevät ja dokumentoivat tietoturva-asiansa asianmukaisesti. Ja kyllä – lakiin sisältyy myös sanktioita. Pahimmillaan kyse on jopa miljoonaluokan hallinnollisista seuraamuksista.
Jos tarjoat tai käytät digitaalisia palveluja, kuten verkkosivustoja, asiointipalveluita tai muita verkon kautta käytettäviä ratkaisuja, NIS2 voi vaikuttaa monella tasolla:
Me Into-Digitalilla rakennamme verkkopalveluita, jotka kestävät aikaa ja kyberuhkia. NIS2:n myötä yhä useampi asiakkaistamme kysyy: miten meidän sivuston tietoturva on järjestetty? Hyvä kysymys, ja juuri oikeaan aikaan.
NIS2 ei koske meitä suoraan. Me kuitenkin olemme lukuisten sellaisten asiakkaiden kumppani, joita sääntely koskettaa. Ja täten olemme osa toimitusketjua, jonka täytyy vastaamaan asiakkaitamme velvoittaviin vaatimuksiin ja odotuksiin laadukkaasti.
Seuraavassa tiivis muistilista NIS2:n huomiointiin:
Olemme kumppani, joka ei vain rakenna digitaalisia palveluja. Edistämme asiakkaidemme liiketoimintaa digitaalisten ratkaisujen välityksellä. Kyberturvallisuus on yksi osa tätä kokonaisuutta. Autamme asiakkaitamme:
Terkuin, Antti
Kirjoitettu
Lukuaika
6 min
Kategoria
Kirjoittaja
Isto Karttunen
Verkkosivuhanke on ohjelmistoprojekti, joka onnistuu vain, jos sitä varten on laadittu laadukas projektisuunnitelma, vaiheistus ja aikataulu. Me teemme verkkosivuprojekteja, joiden työmäärät vaihtelevat kymmenistä henkilötyöpäivistä satoihin henkilötyöpäiviin. Mistä vaiheista nämä onnistuvat verkkosivuprojektit koostuvat?
Projekti täytyy aloittaa, eikös? Aloitusvaihe sisältää kaiken sen, mikä tapahtuu tarjouksen hyväksynnän ja ensimmäisen varsinaisen workshopin välillä.
Seuraavassa aloitusvaiheen tyypillisiä sisältöjä sekä niiden vastuut:
Aloituspalaverin jälkeen kaikille osapuolille tulisi olla selvää, mitä tulee tapahtumaan missäkin vaiheessa ja kuka mistäkin vastaa.
Tämä on tuloksellisen verkkosivuston uudistuksen tärkein yksittäinen työvaihe. Tässä vaiheessa tarkennetaan mitä tehdään, miksi se tehdään ja miten se tehdään.
Työvaihe koostuu pääosin meidän omatoimisesta työskentelystämme ja asiakkaan kanssa käytävistä työpajoista, joissa esittelemme ehdotuksiamme ja tuotoksiamme.
Työvaiheen konkreettisia lopputuloksia ovat muun muassa:
Työvaihe etenee kahden viikon sprinteissä aihealueittain: kussakin määritellään, suunnitellaan, dokumentoidaan, iteroidaan ja hyväksytään tuotokset, ennen kuin siirrytään seuraavaan aihealueeseen.
Kaikki suunnitelmat perustuvat asiakkaan tarjouspyyntöön.
Kaikki suunnitelmat peilataan asiakkaan tarjouspyyntöön, mikä helpottaa mahdollisten lisätöiden tunnistamista ja dokumentointia työvaiheen aikana.
Kun määritelmät ja suunnitelmat on hyväksytty, päästään ohjelmistokehityksen pariin.
Työvaiheessa luodaan teknisen kehityksen backlog, eli työtehtävien jono. Backlog pitää sisällään kaikki edellisessä työvaiheessa suunnitellut näkymät ja toiminnallisuudet sekä esimerkiksi verkkosivuston arkkitehtuurin pystyttämisen ja testauksen työvaiheet.
Työtehtävien toteuttamisen työmäärät arvioidaan yksityiskohtaisesti, jonka jälkeen kehitys alkaa – jälleen kahden viikon sprinteissä. Sprintit suunnitellaan ja toteutetaan aihealueittain.
Kukin yksittäinen tekninen työtehtävä kulkee seuraavan prosessin läpi teknisten sprinttien aikana:
Esittelemme tekniset tuotokset asiakkaallemme kahden viikon välein myös sisällönhallinnallisista syistä. Tällöin asiakas pääsee syöttämään sisältöä jo verkkosivuston teknisen toteutuksen aikana, eikä vasta sen jälkeen.
Kahden viikon kehityssprinttejä suoritetaan niin kauan, että kaikki tekniset työtehtävät on suoritettu ja esitelty asiakkaalle.
Ennen kuin sivusto luovutetaan asiakkaalle hyväksyntätestaukseen ja sisällönsyöttöön, suoritamme lopputestauksen varmistaaksemme, että kaikki on toteutettu suunnitellusti sprinttien aikaisten testien jälkeen. Vaihe pitää sisällään muun muassa:
Laadunvarmistukseen hyödynnetään niin tässä työvaiheessa kuin teknisen toteutuksen aikana Code Reviewiä, Quality Assurancea, Code Lintingiä ja Design Reviewiä (pardon our Finglish).
Asiakkaan hyväksyntätestaus on luonnollista tehdä varsinaisen sisällönsyötön työvaiheen aikana, jolloin asiakas todella käyttää verkkosivustoa.
Asiakas pääsee suorittamaan lopputestauksen projektin aikana hyväksyttyjen kirjallisten määrittelyaineistojen sekä suunnitteludokumenttien pohjalta.
Hyväksyntätestaus suoritetaan seuraavasti:
Kaikki mahdolliset löydökset korjataan ennen palvelun julkaisua. Mahdolliset ongelmat käsitellään seuraavan prosessin mukaisesti:
Vaikka julkaistavan verkkopalvelun hallinnan käyttöliittymä pyritään tekemään mahdollisimman selkeäksi ja intuitiiviseksi, pidämme aktiivisesti huolta asiakkaastamme sisällönsyötön aikana.
Projektin aikana asiakkaan eri käyttäjäryhmät koulutetaan sisällönsyöttöön. Tyypillisesti käyttäjäryhmät jakautuvat vähintään kahteen: pääkäyttäjiin ja sisällönsyöttäjiin.
Sisällönsyötön osaaminen varmistetaan seuraavasti:
Sivusto julkaistaan huolellisesti laaditun julkaisuaikataulun mukaisesti.
Julkaisuvaiheeseen kuuluu valmistelutyö, itse julkaisu sekä julkaisun jälkeiset testaukset. Tämän jälkeen projekti tai sen osakokonaisuus on toimitettu, ja voidaan siirtyä jatkokehitys- ja ylläpitovaiheeseen.
Julkaisuvaihe suoritetaan tyypillisesti meidän ja mahdollisten 3. osapuolten (kuten nimipalveluiden hallitsijat) kanssa ilman, että asiakkaan täytyy olla aktiivisesti mukana julkaisutoimenpiteissä.
Julkaistu verkkosivusto on tärkeä uusi kokonaisuus, mutta toisaalta vasta yhteistyön alku.
Projekti on päättynyt, mutta yhteistyö ei.
Pyrimme asiakkuuksissamme pitkäkestoiseen kumppanuusmalliin, jossa olemme yhteisymmärryksessä siitä, että julkaistu verkkosivusto on tärkeä uusi kokonaisuus, mutta toisaalta vasta yhteistyön alku. Haluamme tukea asiakkaitamme pitkäkestoisesti ja proaktiivisesti – luoden todennettavaa lisäarvoa.
Asiakassuhde ei siis pääty toimitusprojektin valmistumiseen, vaan se jatkuu pitkäjänteisenä ja kehittyvänä yhteistyönä. Panostamme aktiiviseen viestintään, jatkuvaan kehittämiseen ja asiakastyytyväisyyteen, jotta verkkosivusto tukee asiakkaan liiketoimintaa parhaalla mahdollisella tavalla myös tulevaisuudessa.
Kokemuksemme mukaan meidän on toimittava proaktiivisena jatkokehityskumppanina, eikä vain reagoida asiakkaan pyyntöihin. Siksi sitoudumme yhteisissä kehityspalavereissamme esittämään asiakkaillemme jatkokehitysajatuksia eri näkökulmista:
Lisäksi Huolenpitoon sisältyy totta vie myös jatkuva asiakastuki sekä palvelun ylläpito:
Saattaa kuulostaa helpolta. Sitä se on kuitenkin vain, jos verkkosivuprojektin eri vaiheisiin oikeasti keskitytään myös projektin johtamisen näkökulmasta.
Terkuin, Isto
Tämä artikkeli on osa Ostajan opas -blogisarjaa, jossa kokoamme vinkkejä verkkopalvelun – eli verkkosivun, verkkokaupan tai verkkosovelluksen – hankinnasta vastaaville tahoille.