Brändiä tukeva kuvamaailma on oleellinen osa visuaalisesti näyttävää ja tehokkaasti kommunikoivaa verkkopalvelua. Pelkkä kaunis kuva ei kuitenkaan riitä; kuvan koko ja tiedostomuoto vaikuttavat esimerkiksi sivuston latausnopeuteen, mikä puolestaan vaikuttaa käyttökokemukseen ja sivuston hakukonelöydettävyyteen. Tämän artikkelin tavoitteena on avustaa asiakkaitamme pohtimaan verkkopalvelun kuvamaailmaa sekä kuvien tuotantoa.
Verkkopalvelun kuvien merkitykseen ja tämän myötä niiden tarkempaan suunnitteluun ja tuotantoon havahdutaan monissa projekteissa liian myöhään. Verkkopalvelun uudistuksen yhteydessä päivitetty, brändin visuaalista identiteettiä ilmentävä kuvamaailma mahdollistaa tehokkaan ja yhtenäisen markkinointiviesinnän rakentamisen – ja tekee verkkosivuston sisällönsyötöstä vaivattomampaa.
Kokoamme tässä artikkelissa yleisiä ohjeistuksia liittyen muun muassa kuvituskuviin ja niiden rooliin verkkopalvelussa yleisesti, sisältöelementtien kuvapaikkojen erilaisiin määrityksiin, sekä kuvakokojen ja -formaattien erilaisiin, hieman teknisempiin reunaehtoihin ja suosituksiin.
Huomioitavaa on, että tarkemmat määritykset kuvien hyödyntämisestä ja tavoitteista ovat aina projektitiimin kesken päätettävissä.
Kuvituskuvat
Verkkopalvelun kuvituskuvat toimivat rikastuttavana visuaalisena sisältönä, joiden tarkoitus on etenkin herättää huomiota, kertoa tarinaa ja tasapainottaa tekstipainotteisia sivuja.
Brändin visuaalisen identiteetin hallintaa ja verkkosivuston sisällönsyöttöä helpottaakin yhdenmukainen, brändille ominainen sekä riittävän kattava kuvituskuvien pankki. Kuvituskuvia hyödynnetään usein etenkin sivuston juoksevassa päivityksessä, kuten blogeissa ja uutisissa, sekä sosiaalisessa mediassa. Myös verkkopalvelun etusivulla ja eri laskeutumissivuilla kuvituskuvat toimivat tärkeänä tarinankertojana, parantaen käyttökokemusta.

”Brändin visuaalisen identiteetin hallintaa ja verkkosivuston sisällönsyöttöä helpottaa yhdenmukainen, brändille ominainen sekä riittävän kattava kuvituskuvien pankki.”
Mitä huomioida kuvituskuvien suunnittelussa ja tuotannossa?
Millaisia asioita tulee sitten huomioida sivuston erilaisten kuvituskuvia hyödyntävien sisältöelementtien kanssa? Tärkeänä ohjenuorana on huomioida etenkin kuvituskuvan sisältö ja sen kyky kestää skaalautumisesta aiheutuvaa rajautumista, sisältöelementin kuva-alueen kuvasuhde, sekä tarpeeksi suuri kuvan resoluutio.
Mikä on sopiva resoluutio kuvalle?
Asiakkaan sisällönsyöttäjän tulee huomioida, että verkkopalveluun tuotu kuva on riittävän suuri. Suosittelemmekin asiakkaitamme asettamaan verkkopalvelun sisältöelementille – oli se sitten koko näytön korkeuden ja leveyden vievä kuva-alue tai pienempi, esimerkiksi useamman rinnakkaisen kuvan sisältävä nosto – riittävän suurikokoisen vaakakuvan, joka on minimissään 1920 px leveydeltään (kuitenkin maksimissaan 2560 px leveydeltään).
Verkkopalvelun kehittäjän vastuulla on määrittää, että WordPress asettaa yksittäiselle sisältöelementille sopivan koon tästä ”alkuperäisestä” tuodusta kuvasta.
Ei tekstiä kuvassa
Emme suosittele asettamaan verkkosivustolle kuvia, jotka sisältävät tekstiä – rajautumisen ja tekstin leikkaantumisen riskin lisäksi teksti kuvassa on usein epätarkkaa, luoden viimeistelemättömän vaikutelman.
Tekstiä sisältävän kuvan käyttäminen verkkosivustolla on myös AA saavutettavuustason haaste, sillä se ei ole luettavissa erilaisilla näytönlukuohjelmilla, se vaatii aina riittävän kontrastin, eikä tekstisisältö kuvassa yleensä skaalaudu täyttäen sen kokoon liittyviä saavutettavuusmäärityksiä.
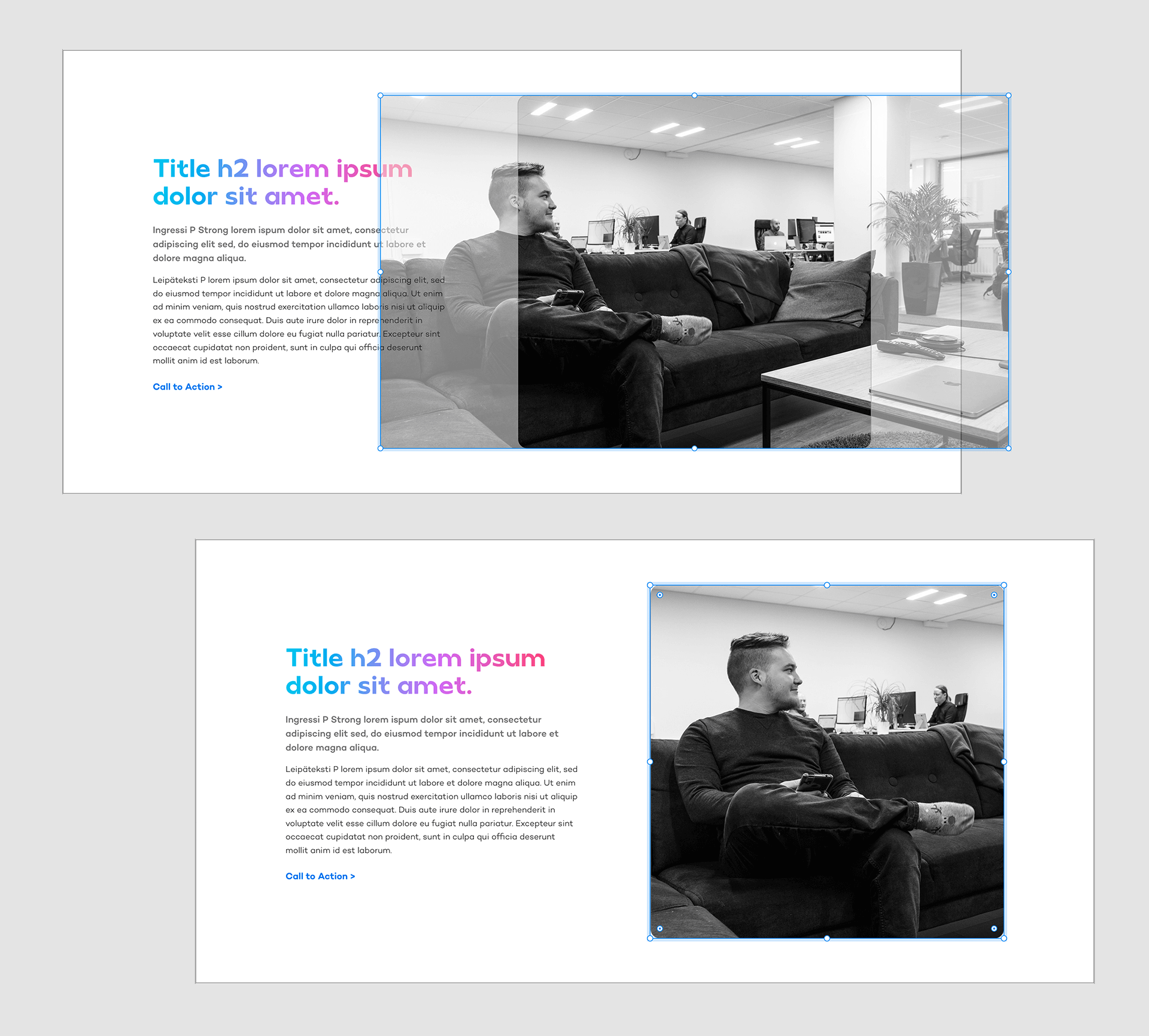
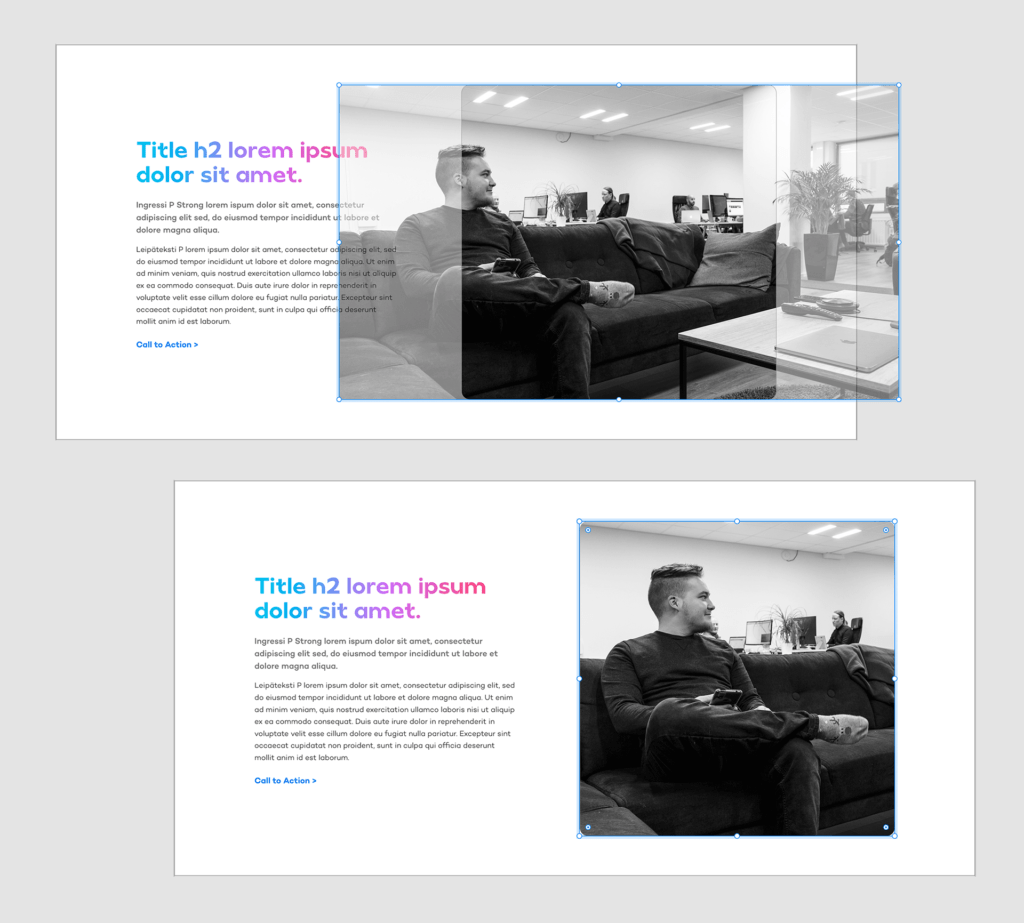
Kuvituskuvien onkin yleisesti hyvä viestiä brändin visuaalista identiteettiä ja toimia tavalla, jossa kuvan rajautuminen ei aiheuta kuvan viestin heikkenemistä. Tarkennetaan tätä hero-elementin sekä 50/50 (kuva+tekstisisältö)-elementin avulla.
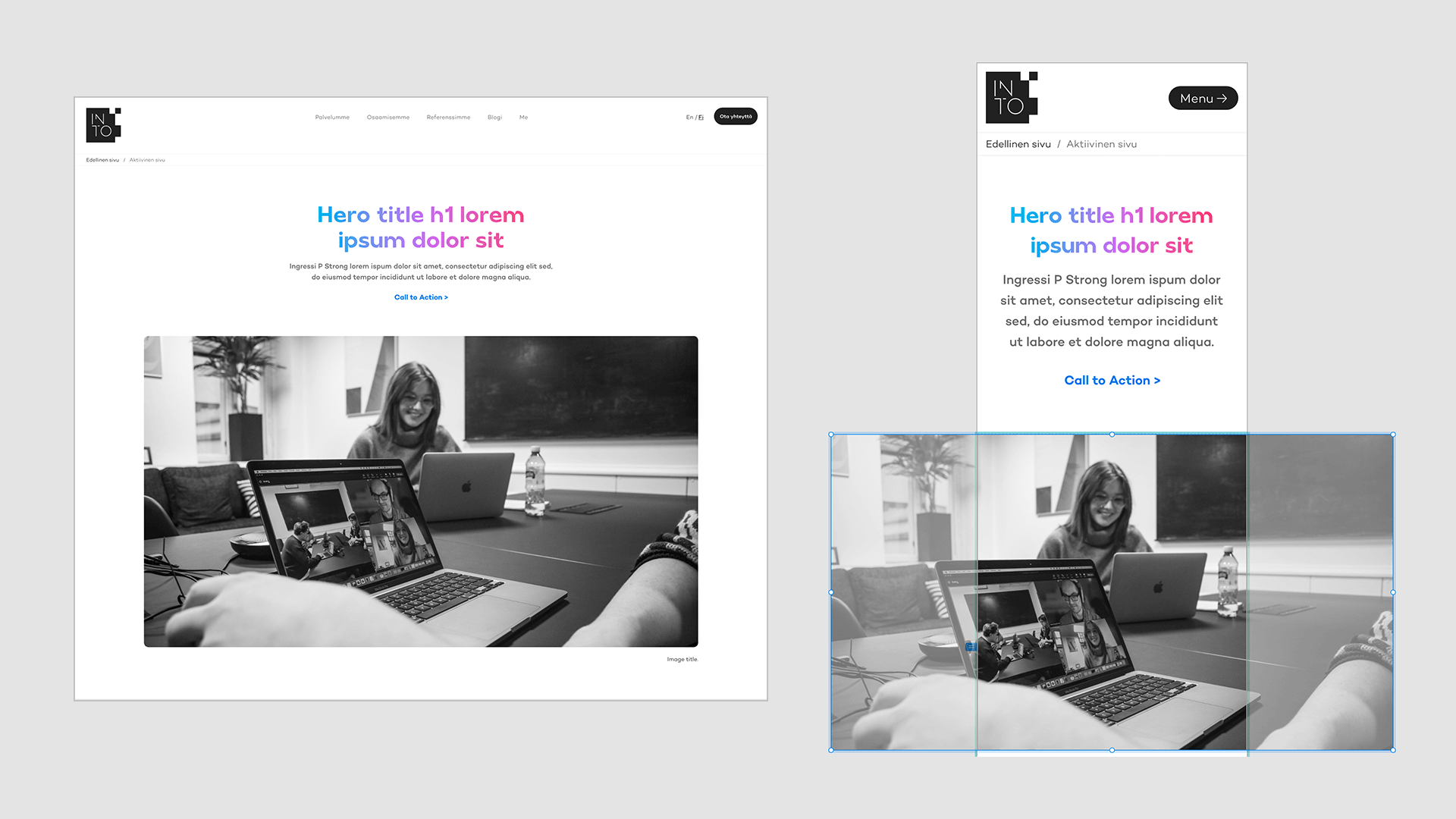
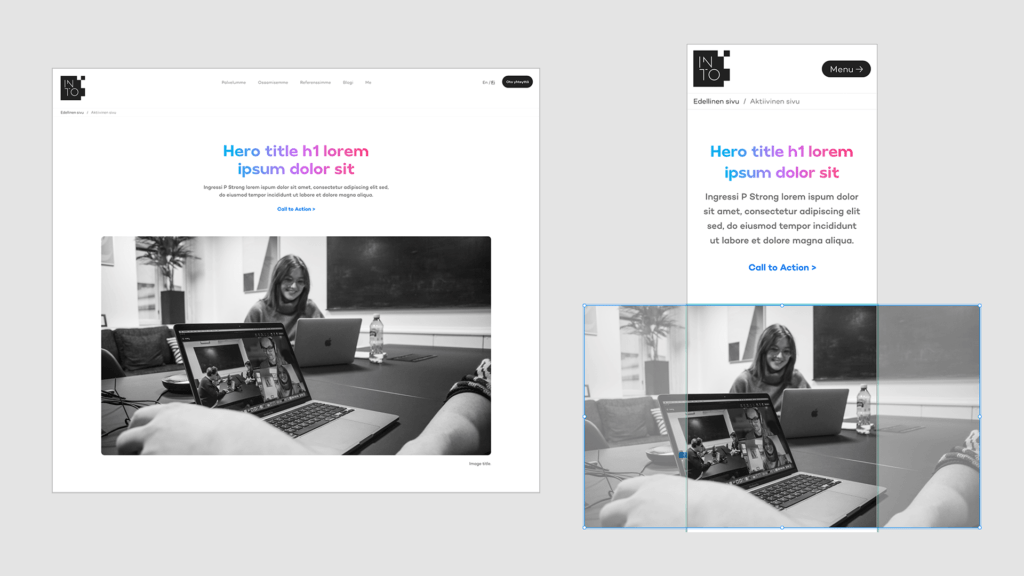
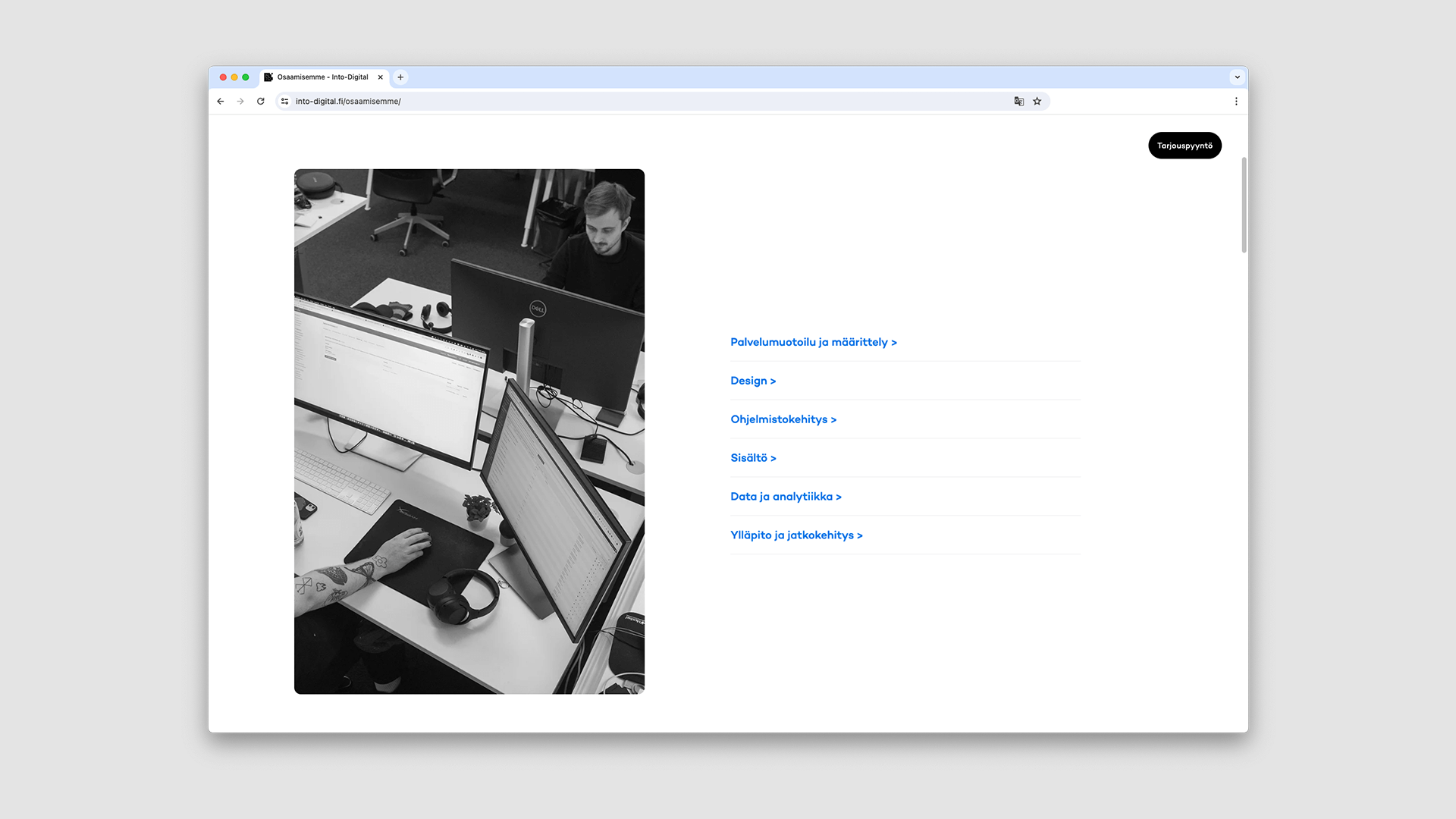
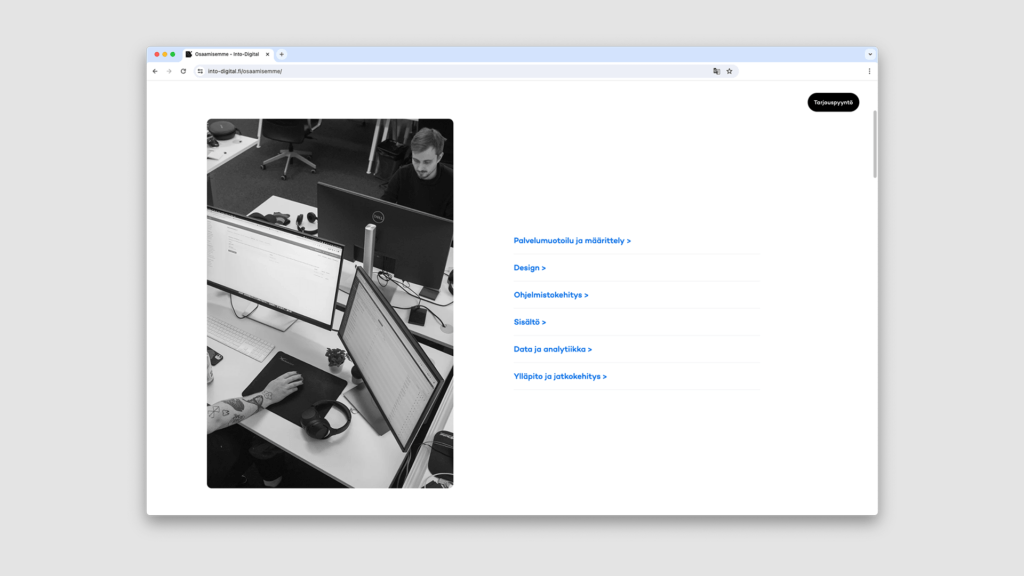
Hero-elementti
Etusivun hero on usein näyttävin ja tärkein kuvapaikka verkkopalvelussa. Hero-elementin suunnittelusta ja taitosta riippuen sen kuvasuhde voi vaihdella, mutta suuremmilla näytöillä koko näytön korkeuden ja leveyden täyttävänä kuvapaikkana sen kuvasuhde on usein 16:9. Suosittelemassamme kuvan resoluutiossa tämä tarkoittaisi 1920 px x 1080 px kokoista vaakakuvaa.
Suunnittelemme ja toteutamme responsiivisia verkkopalveluita, tarkoittaen, että sivuston sisältöelementit toimivat jokaisella ruudulla aina mobiililaitteesta tablettiin, läppäriin ja suurempiin näyttöihin. Sisällöllisesti hero-elementtiin asetettava kuvituskuva onkin tärkeää olla ”geneerinen” sisällöltään, jotta se kestää skaalautumista (eli rajautumista) eri näyttökokojen välillä.
Pienemmillä näyttöleveyksillä (esim. mobiililaitteella) elementin kuva-alue voi kuitenkin olla myös määritetty eri kuvasuhteeseen kuin suuremmilla, edellyttäen erillisen kuvan asettamista sisällönhallinnassa. Usein tämä tarkoittaa pienemmillä näyttöleveyksillä pystyformaatin kuvaa ja suuremmilla laitteilla paremmin toimivaa vaakaformaatin kuvaa.
Mikäli erillisiä kuvia ei aseteta, käyttää WordPress tällöin yhtä ja samaa kuvaa kaikilla näytön leveyksillä. Tässä on riskinä kuvan sisällön merkittävämpi rajautuminen kapeamman kuva-alueen ulkopuolelle.
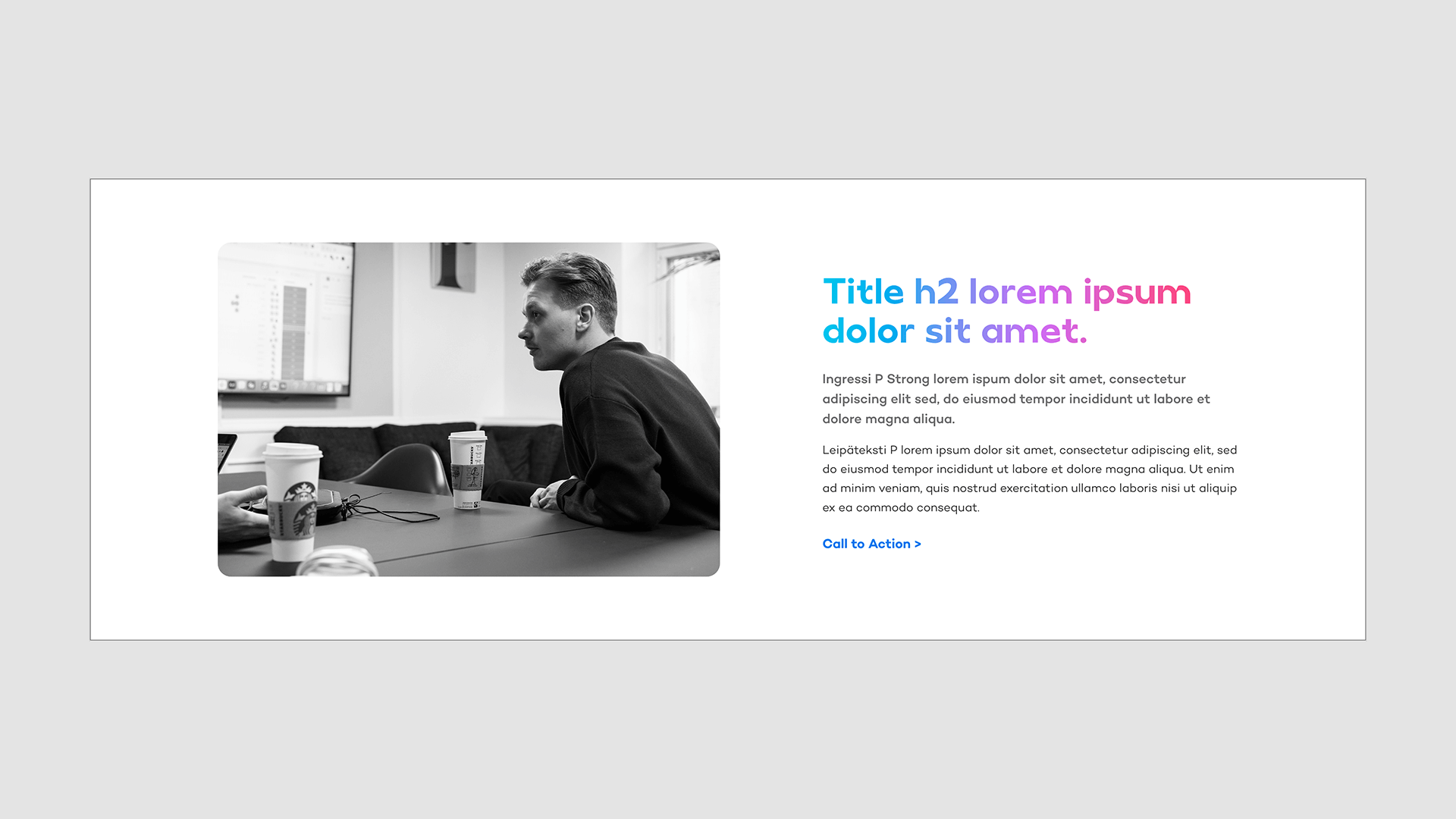
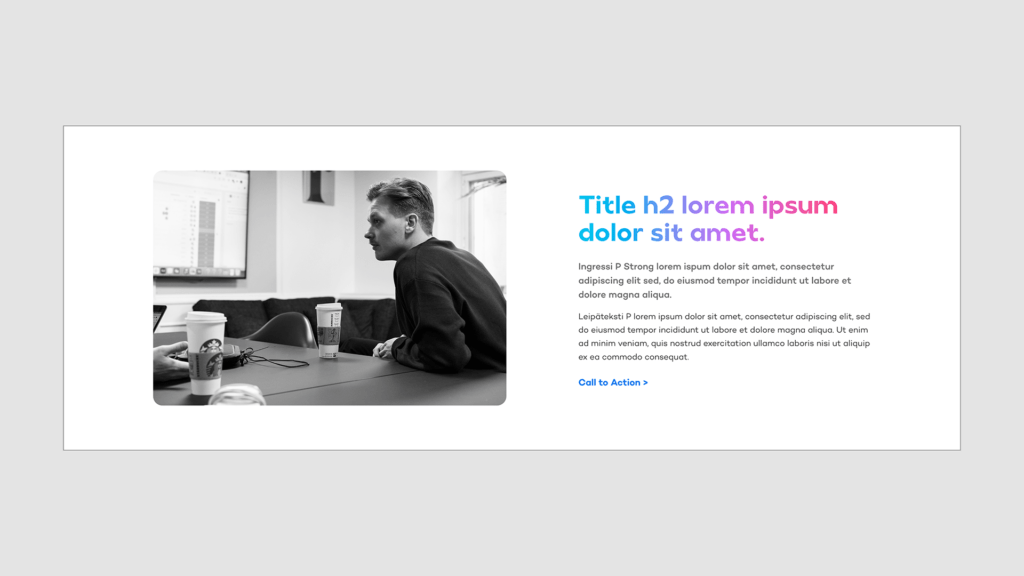
50/50 -elementti
Projektitiimi vastaa aina eri sisältöelementeille määritettävistä kuva-alueista ja niiden ominaisuuksista. 50/50 (kuva+tekstisisältö) -elementin kuva-alue voidaan määrittää eri tavoin:
- Vapaa kuvasuhde: Kuva asettuu sen omassa kuvasuhteessa kuvasisällölle määrätylle alueelle. Kuvan korkeus usein määrittää tällöin koko elementin korkeuden.
- Täysin kiinteä kuvasuhde: Projektitiimi on määrittänyt sisältöelementin kuva-alueen kiinteäksi (esim. 1:1), jolloin WordPress keskittää asetetun kuvan alueeseen. Riskinä sisällön rajautuminen, mikäli sitä ei ole sisällöntuottajan toimesta etukäteen rajattu kyseiseen kuvasuhteeseen.
- Korkeuteen tai leveyteen sidottu kuva-alue: Kuva-alueelle on voitu määrittää maksimikorkeus tai -leveys, jolloin kuva asettuu omassa kuvasuhteessaan kyseiselle alueelle.
Verkkopalvelun projektitiimin toimesta on oleellista kommunikoida elementin kuvapaikan määritykset asiakkaan sisällöntuottajalle sekä kehittäjän lopulta varmistaa määritysten löytyminen myös WordPressin sisällönhallinnasta elementin yhteydessä.
Henkilöstökuvat
Monilla sivustoilla esitetään myös kuvia henkilöstöstä. Henkilöstökuvien elementissä tai sivupohjassa kuva-alueet usein määritetään kiinteästi pysty- tai neliöformaattiin – asiakkaan tarpeisiin, toiveisiin tai olemassa oleviin materiaaleihin perustuen. Yleisesti henkilökuvissa oleellista on visuaalinen yhtäläisyys ja henkilön asettuminen kuvan keskelle.
Verkkopalvelua ja henkilöstökuvia suunnitellessa on tärkeää ottaa huomioon myös muut elementit ja nostot, joissa näitä kuvia voidaan hyödyntää. Näitä voivat olla muun muassa blogien kirjoittajanostot tai muut yhteydenoton kainalonostot. Projektitiimin ja asiakkaan (sekä mahdollisesti asiakkaan valokuvaajan tai graafikon) on oleellista ymmärtää henkilöstökuvien käyttötarpeet sekä reunaehdot.
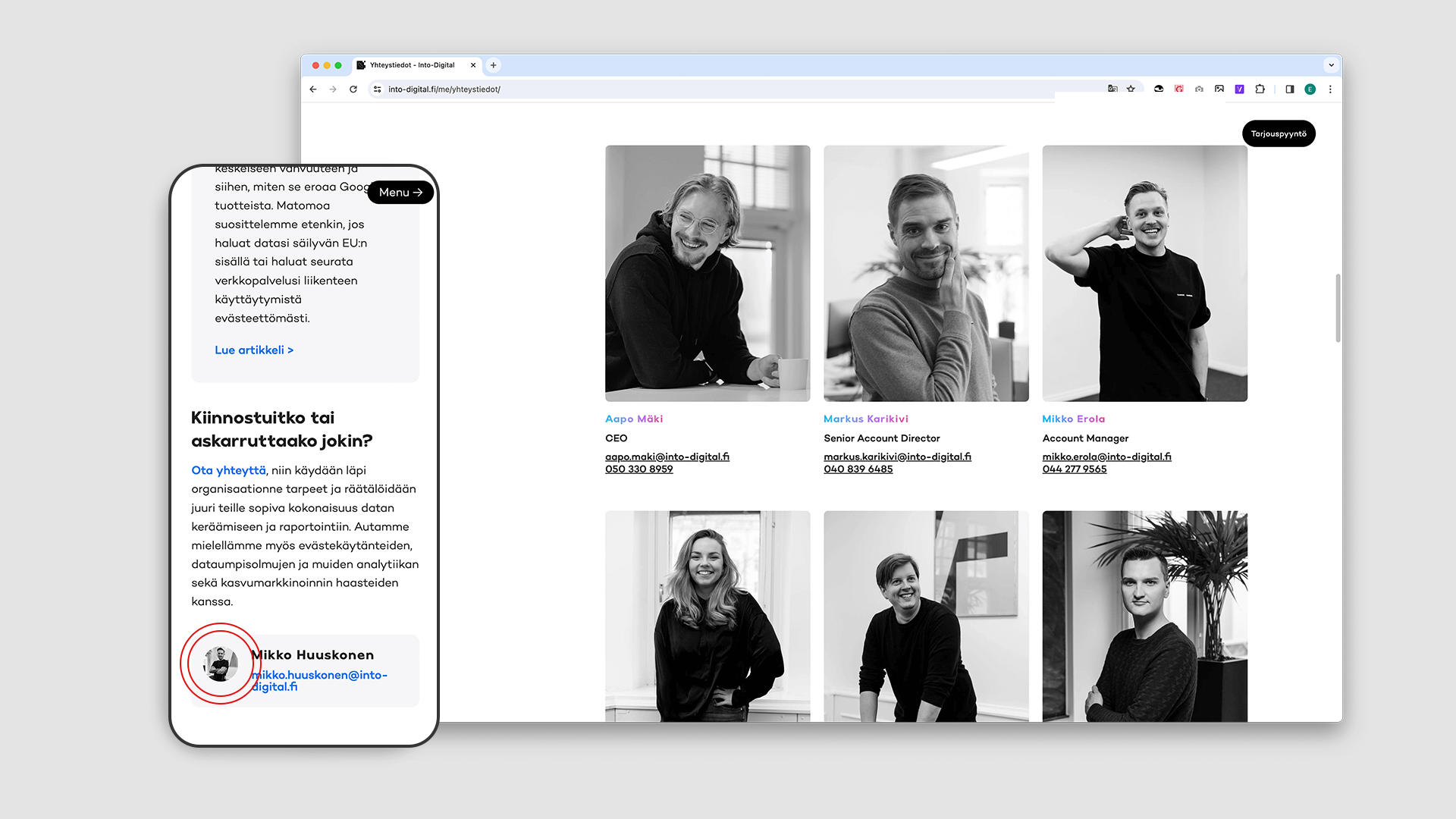
Alla näkyvässä esimerkissä sivustomme blogisisällön kainalonostossa hyödynnetään samaa kuvaa kuin yhteystiedot-sivun henkilöstön listauksessa – WordPress-toteutuksemme rajaa kuvan automaattisesti keskitettynä pyöreään muotoon. Huolellinen suunnittelu ja henkilöstökuvien tuotanto mahdollistavat tämän automaattisen rajauksen toimivuuden, mikä myös helpottaa sisällönsyöttöä ja -tuotantoa.
Käyttöliittymän ikonit tukevat visuaalista ilmettä
Projekteissa suunnittelija usein määrittää uudelle verkkopalvelulle ikoneita tukemaan käyttöliittymän visuaalista ilmettä, sekä kokemusta viimeistellystä ja toimivasta verkkopalvelusta. Ikonit ovat usein globaalisti vakiintuneita, yleisesti ymmärrettyjä kuvakkeita, jotka tukevat painikkeen, ohjauksen, noston tai muun toiminnon tarkoitusta.
Yleisimpiä verkkopalveluissa käytettäviä ikoneita ovat esimerkiksi hakutoiminnon suurennuslasi, verkkokaupan ostoskori tai -kärryt, suodatusten ikonikuvakkeet, sekä yhteydenoton sähköposti- ja puhelinikonit. Mahdollisuuksia ja käyttötapoja on monia, ja ikonikuvakkeiden tyyleillä onkin mahdollista merkittävästi tukea muuta brändi-ilmettä.
Entä tiedostomuodon ja -koon merkitys?
Kuvatiedostojen koko vaikuttaa sivuston latausnopeuteen, latausnopeus puolestaan käyttökokemukseen. Kuvat tulisi nimetä oikein, jotta hakukone arvottaa sivuston paremmaksi. Entä miten valitaan sopiva kuvatiedoston formaatti siten, että kuvan laatu säilyy parhaana mahdollisena?
Kuvatiedostojen kokojen määritys WordPressin ja kehittäjän vastuulla
Kuten ylempänä jo mainittu, WordPress optimoi kuvatiedostot automaattisesti eri kokoihin perustuen verkkopalvelun tarpeeseen. Kehittäjä siis määrittää ”alkuperäisestä” ladatusta kuvatiedostosta sopivan koon kullekin sisältöelementille, tehostaen sivuston latausnopeutta ja käyttäjäkokemusta.
Usein nämä optimoidut kuvakoot toimivat erinomaisesti, mutta eri kuvaformaatit huomioimalla voi vielä varmistaa parhaan mahdollisen onnistumisen verkkopalvelun kuvien kanssa.
Tiedostomuodolla on kuitenkin merkitystä
Yleinen nyrkkisääntö: JPEG -tiedostomuotoa käytetään valokuvissa ja PNG -tiedostomuotoa tarkkareunaisissa grafiikoissa ja muissa läpinäkyvän taustan vaativissa kuvituksissa.
Toteuttamamme WordPress-sivustot tukevat aina tiedostoformaatteja JPEG, PNG, GIF, sekä laajennusten kautta SVG- ja WebP-formaatteja. Alla koottuna esittelyt yleisimmistä verkkoympäristön tiedostoformaateista ja niiden käyttötarkoituksista.
JPEG (tai JPG):
- Yleisimmin käytetty, ”häviöllinen” (lossy), tiedostomuoto
- Häviöllisen pakkauksen ansiosta kaikista kevyin tiedostomuoto, joskin menettää informaatiota pakatessa (kuvan laatu heikkenee, usein kuitenkin silmälle huomaamattomasti)
- Tukee erinomaisesti etenkin värikkäitä valokuvia (toistaa miljoonia värejä)
- Soveltuu parhaiten verkkosivuston valokuviin, stock-kuviin, taustakuviin sekä blogikuvituksiin.
PNG
- ”Häviötön” (lossless) tiedostomuoto
- Häviötön pakkaus tarkoittaa suurempia tiedostokokoja, mikä puolestaan voi kasvattaa sivuston latausnopeutta
- Mahdollistaa syvätyt kuvat läpinäkyvyyden tukemisen ansiosta
- Soveltuu parhaiten tasaisten ja alunperin vektorigrafiikkana luotujen grafiikoiden, tarkkareunaisten ja kontrastisten kuvakaappausten, logojen sekä ikonien tiedostomuodoksi.
WebP
- Uudempi, verkkoympäristöön kehitetty Googlen lanseeraama tiedostomuoto
- Optimoitu formaatti, joka usein muodostetaan WordPressin laajennuksella mediakirjastoon ladatusta JPEG tai PNG formaatista
- WordPressin laajennus varmistaa tämän optimoidun formaatin käytön niissä selaimissa, missä sitä tuetaan (suurimmassa osassa tänä päivänä)
- Pakkaa kuvan pienemmäksi kuin JPEG ja PNG, kuitenkin säilyttäen kuvan laadun paremmin
- Tukee animaatiota ja läpinäkyvyyttä
SVG
- Tukee kaksiulotteisia vektorigrafiikkakuvia
- Toisin kuin pikseleistä muodostuvat kuvaformaatit (JPEG, PNG, WebP), muodostuu SVG matemaattisista yhtälöistä, jotka mahdollistavat loputtomasti skaalautuvat muodot, kaaret ja suorat
- Mahdollistaa koodiperusteisten animointien luomisen
- Sopii käytettäväksi ikoneihin, logoihin sekä kaksiulotteisiin kuvioihin ja kaavioihin
- Toteutuksissamme yleisimmin käytetty logojen formaatti
Hyödynnämme siis usein asiakasprojekteissamme myös erillisiä, WordPressin oletustoimintoja laajentavia kuvien optimointityökaluja ja sisällönjakoverkostoja kuvien tehokkaaseen käsittelyyn ja tarjoamiseen loppukäyttäjille. Nämä työkalut hoitavat kuvien tiedostokokojen pakkaamisen erittäin tehokkaasti ja tekevät usein automaattisesti konversiot esimerkiksi JPEG-muodosta WebP-muotoon. CDN-verkostojen kautta kuvien lataamisnopeus tehostuu entisestään, ja kaikki tämä vaikuttaa suotuisasti niin sivuston käyttökokemukseen, kuin hakukoneoptimointiinkin.
Kuvatiedostojen nimeäminen ja hakukonelöydettävyys
Verkkosivuston kuvista suositellaan otettavan kaikki hyöty irti. Huolellisilla nimeämiskäytänteillä verkkosivuston kuvat löytyvät Googlen kuvahakutuloksista ja toimivat orgaanisena reittinä sivustolle. Niillä voidaan lisäksi parantaa sivuston latausnopeutta – hyödyt ovat siis moninaiset.
Neljä oleellista huomiota kuvatiedostojen nimeämiseen:
- Nimeä kuvatiedosto kuvan sisältöä kuvailevasti: ”Kissa-ajaa-autoa.jpg”. Huomioi kuitenkin maltillinen merkkimäärä
- Hyödynnä avainsanoja (maltillisesti): Avainsanat mahdollistavat paremman sivuston optimoinnin. Huomioi kuitenkin maltillinen, vain oleellisten avainsanojen käyttö, jotta Google ei tulkitse kuvaa spam-sisällöksi. Lue lisää avainsanojen käytöstä yleisesti.
- Erottele sanat väliviivoilla: ”Kissa-ajaa-autoa.jpg”
- Hyödynnä vaihtoehtoisia tekstejä (alt text): Kuvan sisältöä kuvailevat ”alt tekstit” ovat saavutettavuutta sekä hakukoneoptimointia edistävä käytäntö. Älä kuitenkaan täytä näitä vaihtoehtoisia tekstejä pelkillä avainsanoilla. Lue lisää alt teksteistä.
Vinkki: Google Analyticsin Screen Resolution -toiminto apuna suunnittelussa
Asiakkaamme voivat merkittävästi hyötyä Google Analyticsin tarjoamasta ”Screen Resolution” raportista käytettäväksi suunnittelun tukena – tällöin uuden verkkopalvelun suunnittelussa kyetään vielä tarkemmin huomioimaan asiakkaan käyttäjien preferenssit käytettävästä resoluutiosta ja päätelaitteesta.
Yhteenvetona
Kuvamaailma tukee ja rakentaa mielikuvaa brändistä – kuva kun kertoo enemmän kuin tuhat sanaa. Kuvituskuvat rytmittävät sisältöä ja toimivat huomion herättäjänä, sitouttaen käyttäjää ja parantaen käyttökokemusta.
Kannustammekin asiakkaitamme projekteissa tuottamaan laadukkaita ja brändin visuaalista identiteettiä tukevia kuvia verkkosivustolla käytettäviksi. Verkkopalveluun ladatun kuvan on tärkeää olla riittävän suuri sekä toimia sisällöltään tavalla, joka kestää mahdollisen rajautumisen.
Laadukkaasta ja kattavasta, oikein määrityksin toteutetusta kuvapankista on asiakkaalle monilta osin hyötyä; verkkopalvelun sisällönsyötöstä tulee vaivattomampaa, markkinointiviestinnän suunnittelusta ja toteutuksesta tehokkaampaa ja käyttäjistä sitoutuneempia.
Onnistumisiin,
Ella

Ella Killinen
Ella on Into-Digitalin Digital Designer, joka innostuu second hand -löydöistä ja uudesta musiikista.