


Suunnittelemme jokaisen yksityiskohdan käyttäjien tarpeiden, liiketoiminnan tavoitteiden ja visuaalisen vaikuttavuuden näkökulmista. UX- ja UI-suunnittelu mahdollistaa käyttäjäkokemuksen ja visuaalisen ilmeen täydellisen harmonian.
Lue seuraavaksi
UX- ja UI-suunnittelu
Verkkopalvelun menestys ei synny sattumalta. Suunnittelemme jokaisen yksityiskohdan käyttäjien tarpeiden, liiketoiminnan tavoitteiden ja visuaalisen vaikuttavuuden näkökulmista. UX- ja UI-suunnittelu ovat avainasemassa luomassa verkkopalveluita, jotka ovat sekä helppoja käyttää että houkuttelevia katsella.
Mikä UX? Mikä UI?
UX-suunnittelu (User Experience):
Käyttäjäkokemus on verkkopalvelun sielu. Sen avulla varmistetaan, että käyttäjä löytää etsimänsä nopeasti, ymmärtää palvelun logiikan ja nauttii sen käytöstä. Meidän tehtävämme on optimoida palvelun rakenne, selkeys ja käytettävyys.
UI-suunnittelu (User Interface):
Käyttöliittymän suunnittelu tekee verkkopalvelusta visuaalisesti houkuttelevan. UI-suunnittelu tarkoittaa verkkopalvelun ilmeen, tyylien ja yksityiskohtien hiomista niin, että se tukee käyttäjäkokemusta saumattomasti.
Miten me suunnittelemme?
Verkkopalvelun UX/UI-suunnittelu sisältää useita eri osa-alueita. Me autamme näissä kaikissa. Oli kyseessä sitten verkkosivusto, verkkokauppa tai verkkosovellus, on huolellinen suunnittelu onnistumisen edellytys.
Käyttäjäpolun suunnittelu
Aloitamme kartoittamalla käyttäjän kulkeman polun verkkopalvelussa. Ja itseasiassa jo ennen verkkopalvelua. Miten käyttäjä löytää palveluun, mitä hän etsii ja miten varmistamme, että hän löytää tarvitsemansa ilman turhaa vaivaa?
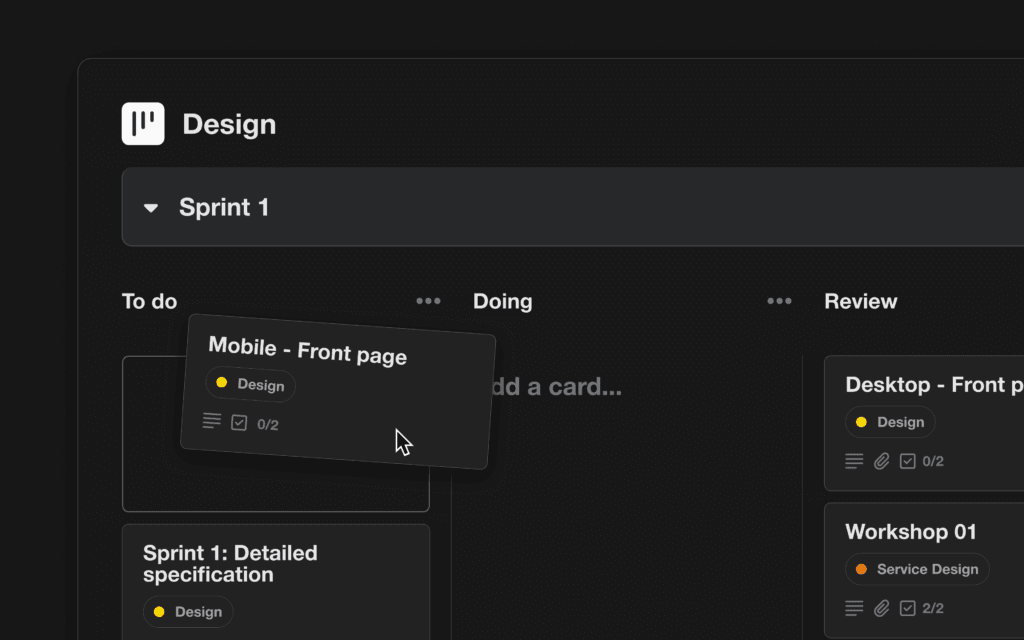
Prototyypit
Rakennamme alustavia luonnoksia palvelun rakenteesta ja ulkoasusta. Näiden avulla varmistamme, että palvelu toimii loogisesti ja vastaa käyttäjän odotuksia jo ennen lopullisen designin luomista.
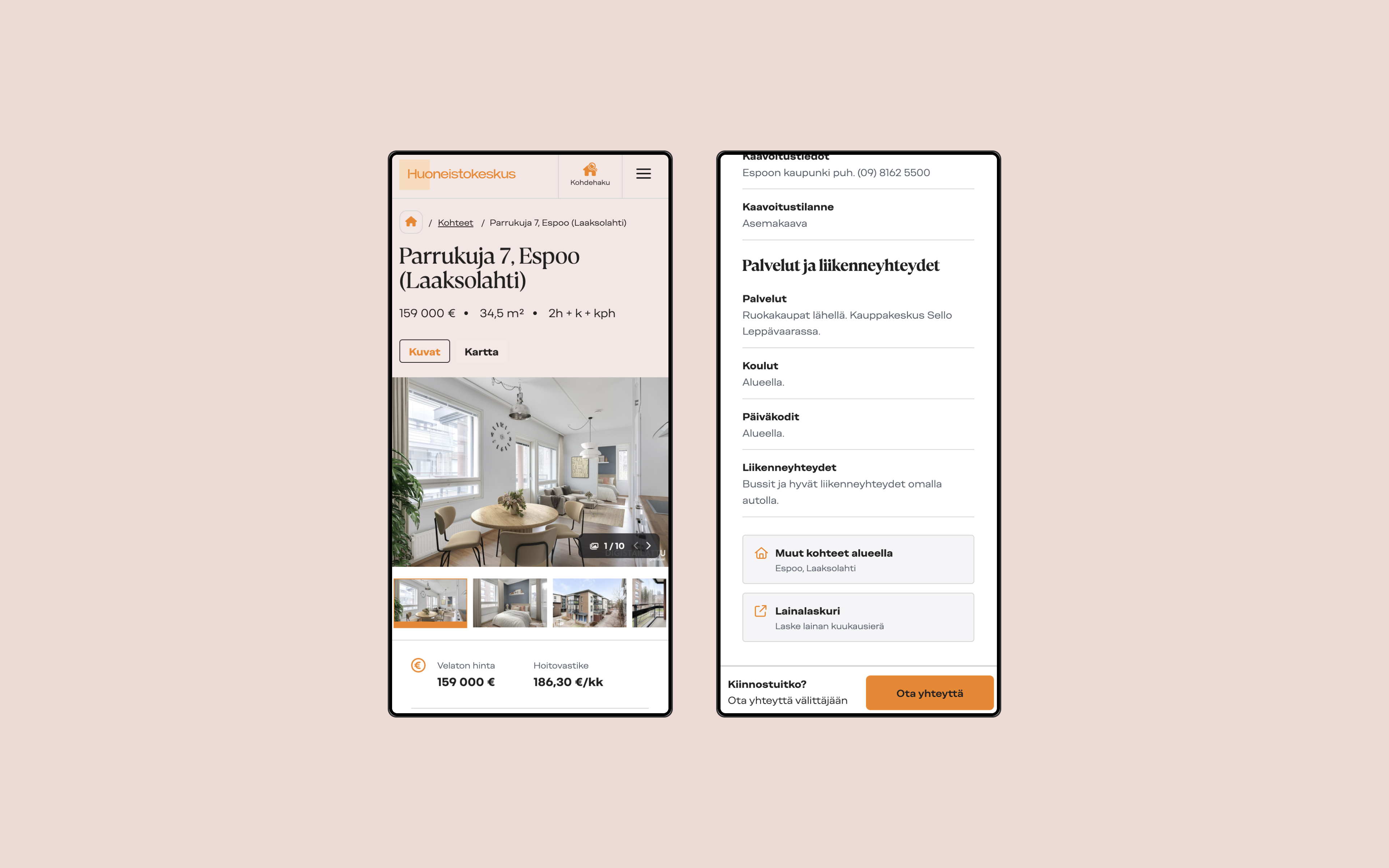
Visuaalinen ilme
UI-suunnittelu tuo palveluun persoonallisuuden. Käytämme brändinne mukaisia värejä, typografiaa ja elementtejä, jotka eivät ainoastaan näytä hyvältä, vaan myös ohjaavat käyttäjän toimintaa.
Tyypillisesti verkkopalvelu-uudistus on oiva hetki pohtia, joskos koko organisaationne brändi-ilme kaipaa uudistusta tai vähintään freesausta. Jos, autamme siinäkin.
Käytettävyystestaus
Testaamme ja hiomme suunnitelmiamme, jotta se toimii täydellisesti erilaisilla laitteilla, selaimilla ja käyttäjäryhmillä. Hyvä design ei jätä käyttäjää arvailemaan. Hyvä design mullistaa ihmisten tavan vuorovaikuttaa brändinne kanssa.
Käyttäjäystävällisyys on sijoitus, joka maksaa itsensä takaisin
Käyttäjät eivät aina muista, mikä verkkopalvelussa oli erityisen hyvää – mutta he kyllä muistavat, jos se oli vaikea käyttää. Siksi panostamme siihen, että käyttäjäkokemus on intuitiivinen ja palvelu houkuttelee palaamaan.
Meille design ei ole pelkkää ulkoasua. Se on kokonaisvaltainen lähestymistapa, joka yhdistää toiminnallisuuden ja esteettisyyden. Jotta verkkopalvelu todella tuottaa arvoa sekä käyttäjille että liiketoiminnallenne.
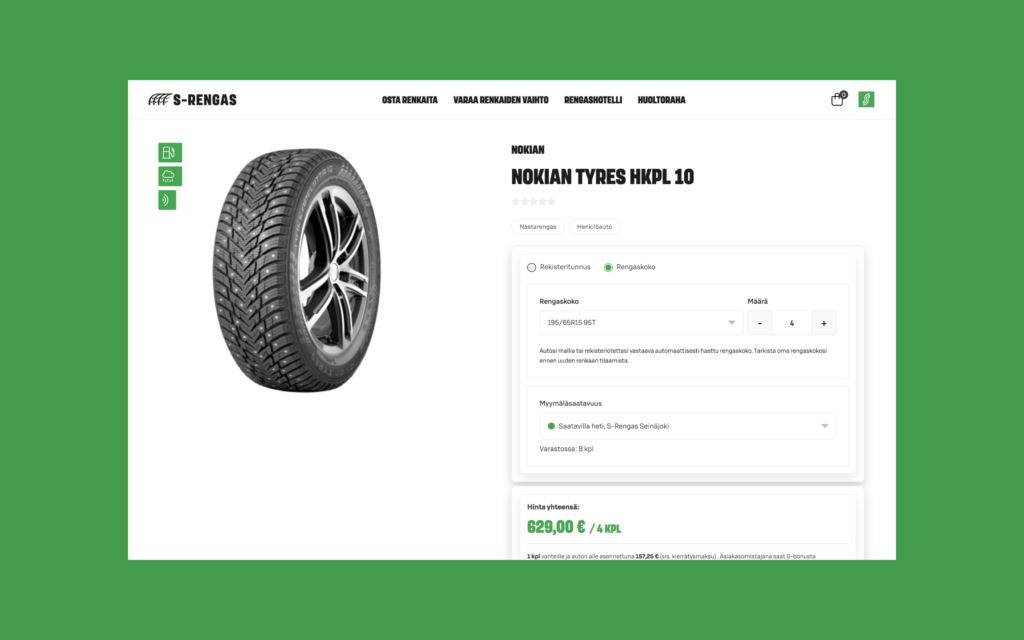
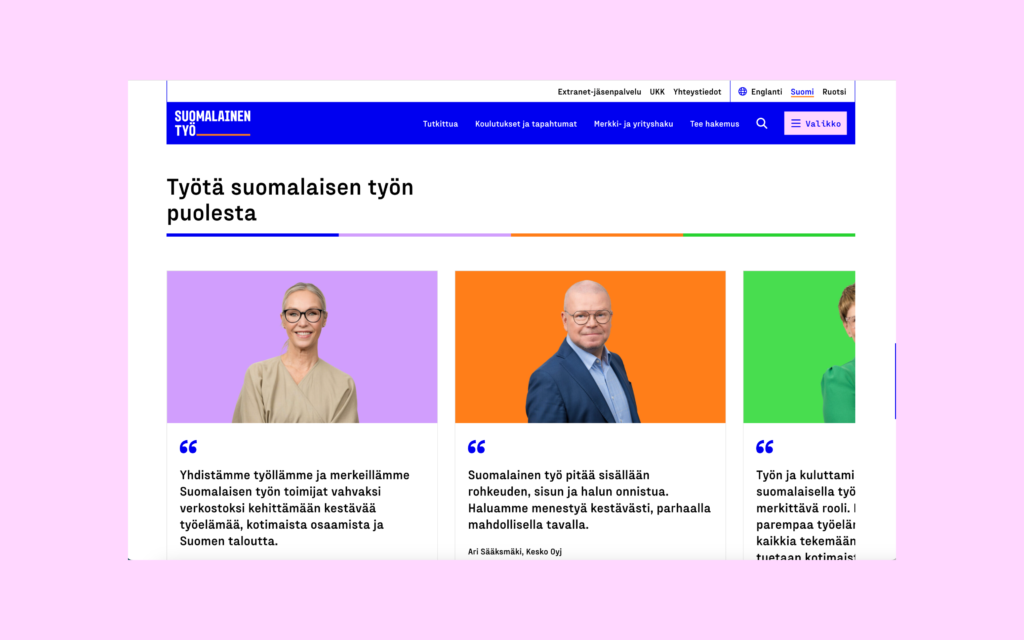
Asiakkaitamme
Jutellaan

Aapo Mäki
CEO / Senior Service Designer

Mikko Erola
Account Director / Team Lead